Landing Page
A well-crafted landing page is a powerful tool for capturing leads and converting website visitors into potential clients. When integrated with RunSensible’s web-to-lead your landing page becomes an essential part of your client intake process, designed to collect and manage contact information efficiently.
Accessing Landing Page
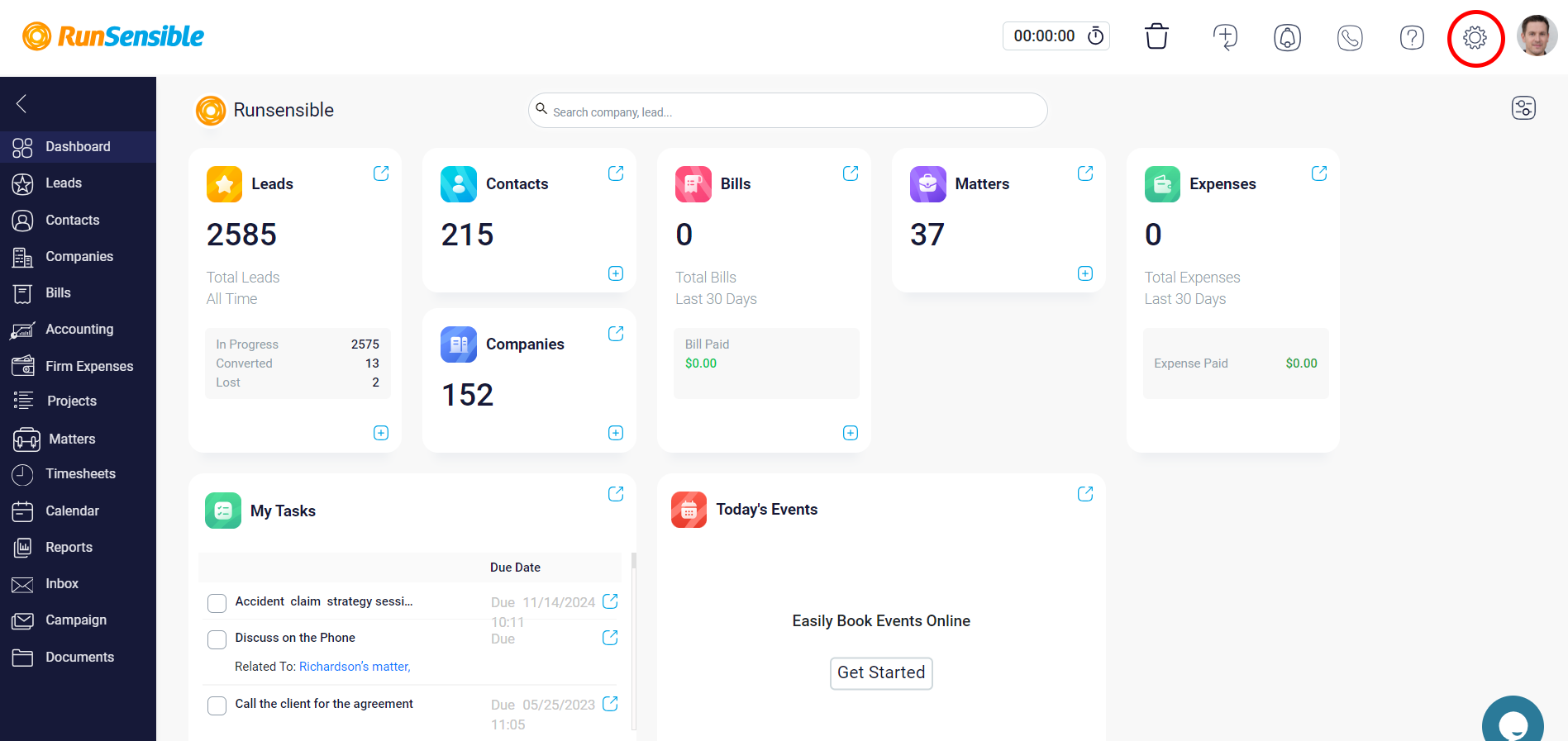
To get started, click on Settings on your top right.

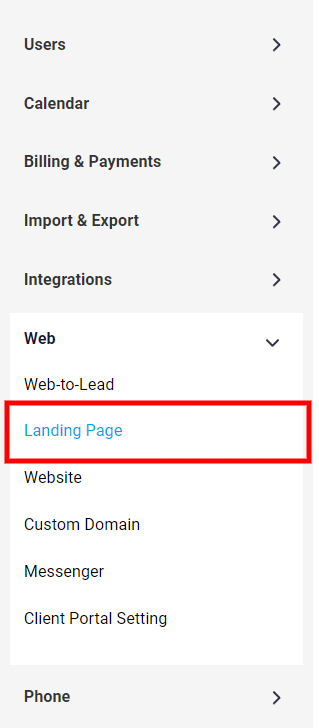
Then, click Web and select Landing Page.

Creating a New Landing Page
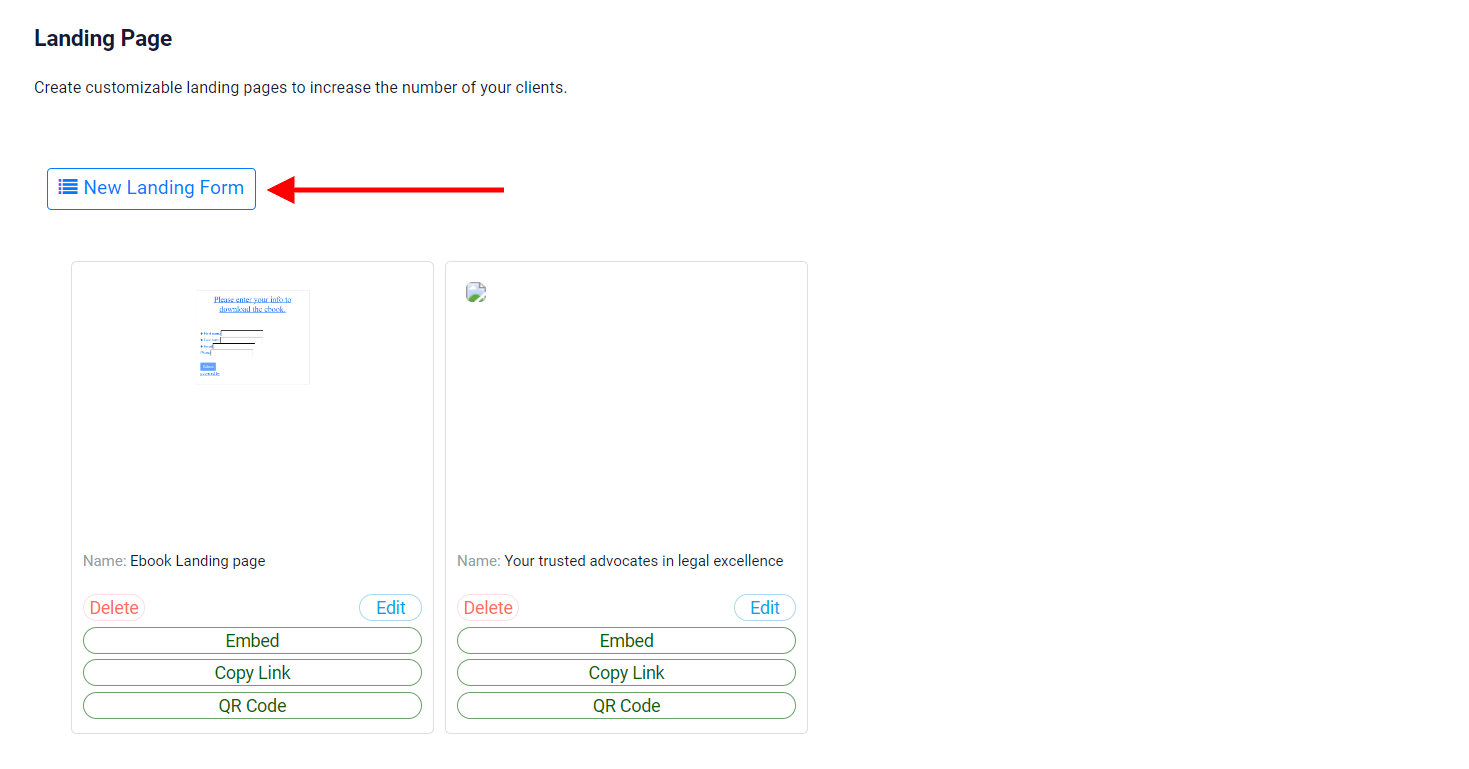
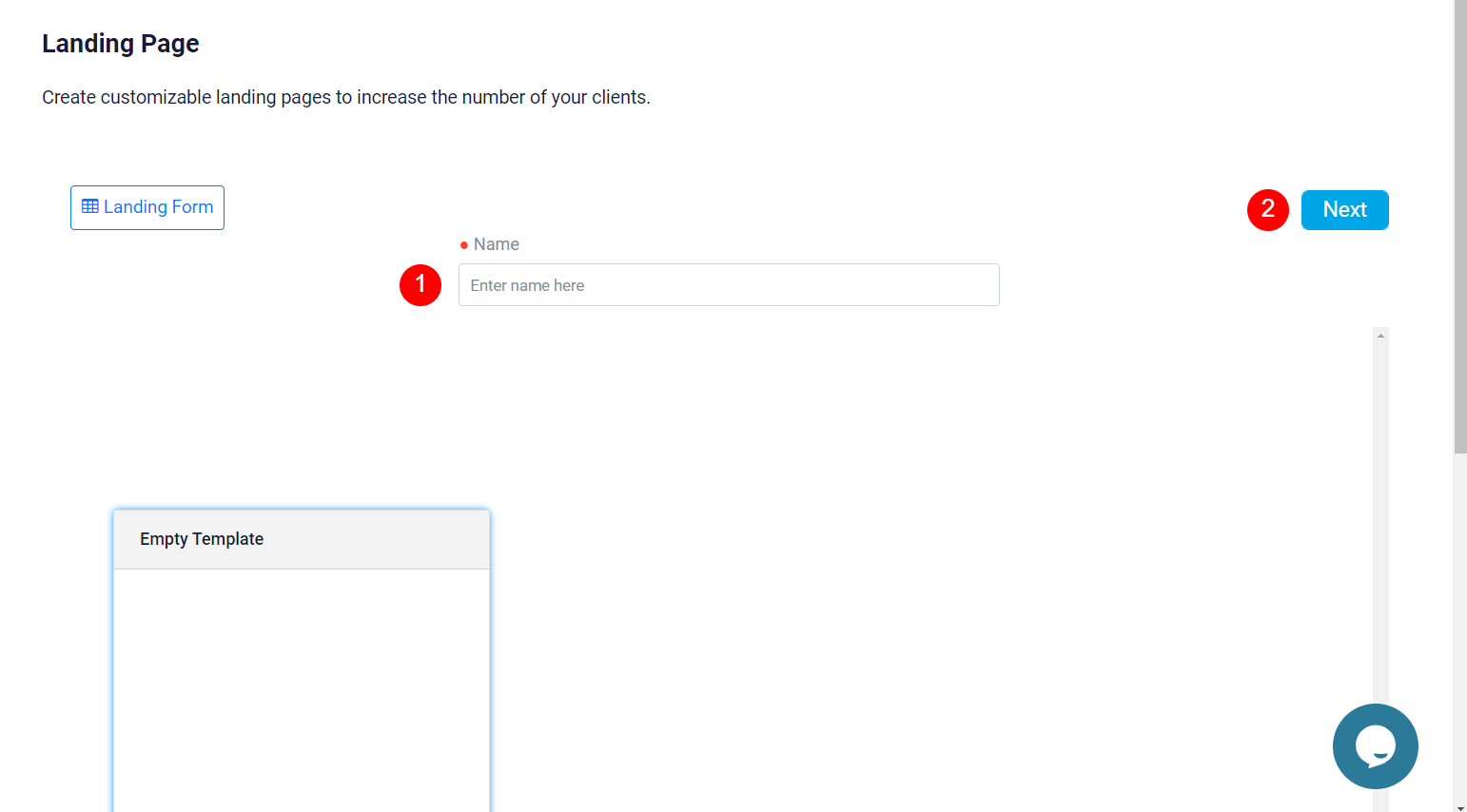
To create a new landing page, click on the New Landing Form button. This will guide you through the process of designing your landing page and embedding the web-to-lead form that will capture visitor information.

Once you enter a name for the landing and click Next, you’ll see the drag-and-drop landing designer.

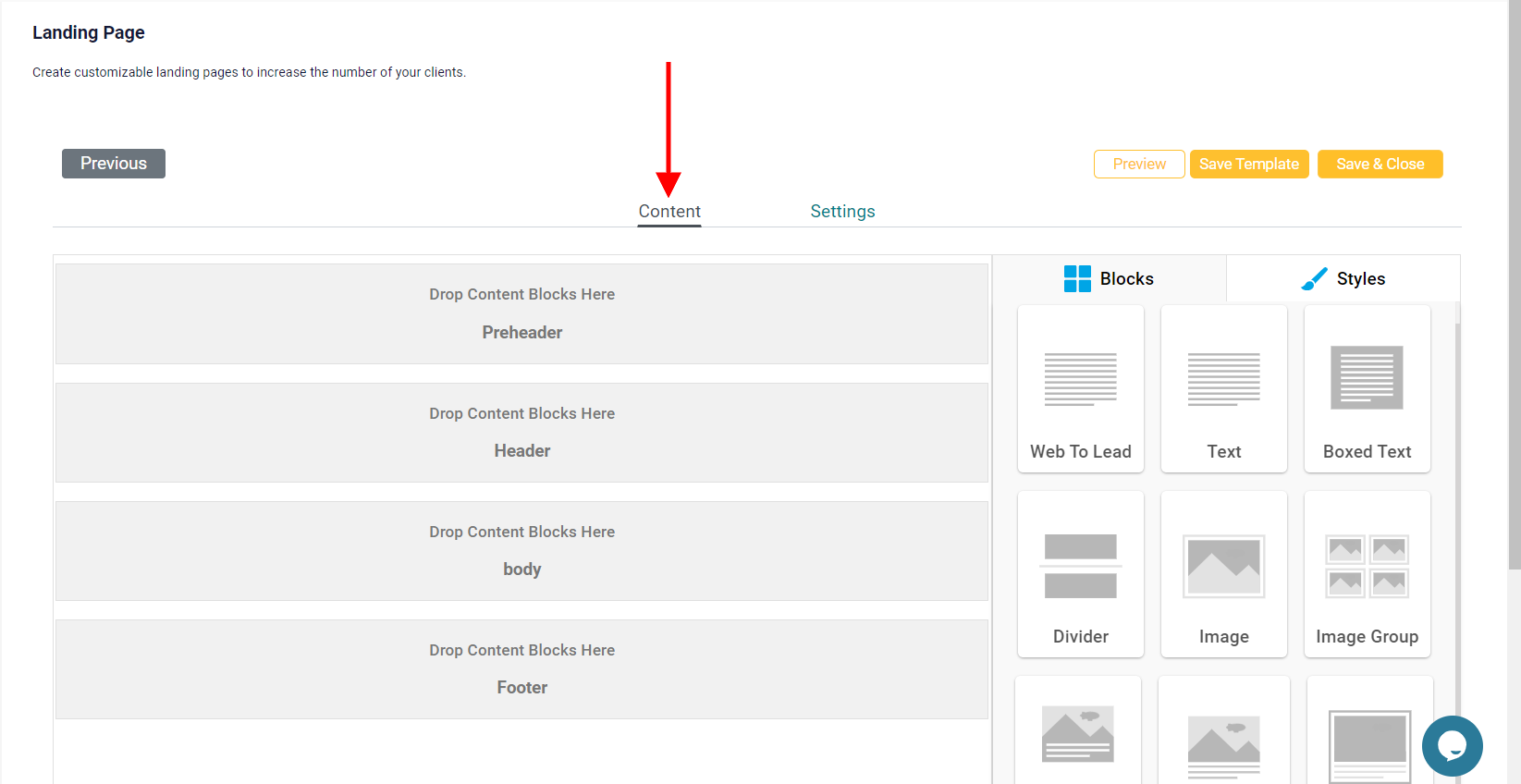
The landing page Content editor allows you to design and customize your landing page using a user-friendly drag-and-drop interface. This page is where you can add, arrange, and style various content blocks to create an effective landing page that captures leads and engages visitors. To use the lead generation form, simply drag the web-to-lead section into the body of the page. Then, a window opens that allows you to select the form you’ve created. After selecting your web-to-lead form, click on Styles to customize your form.

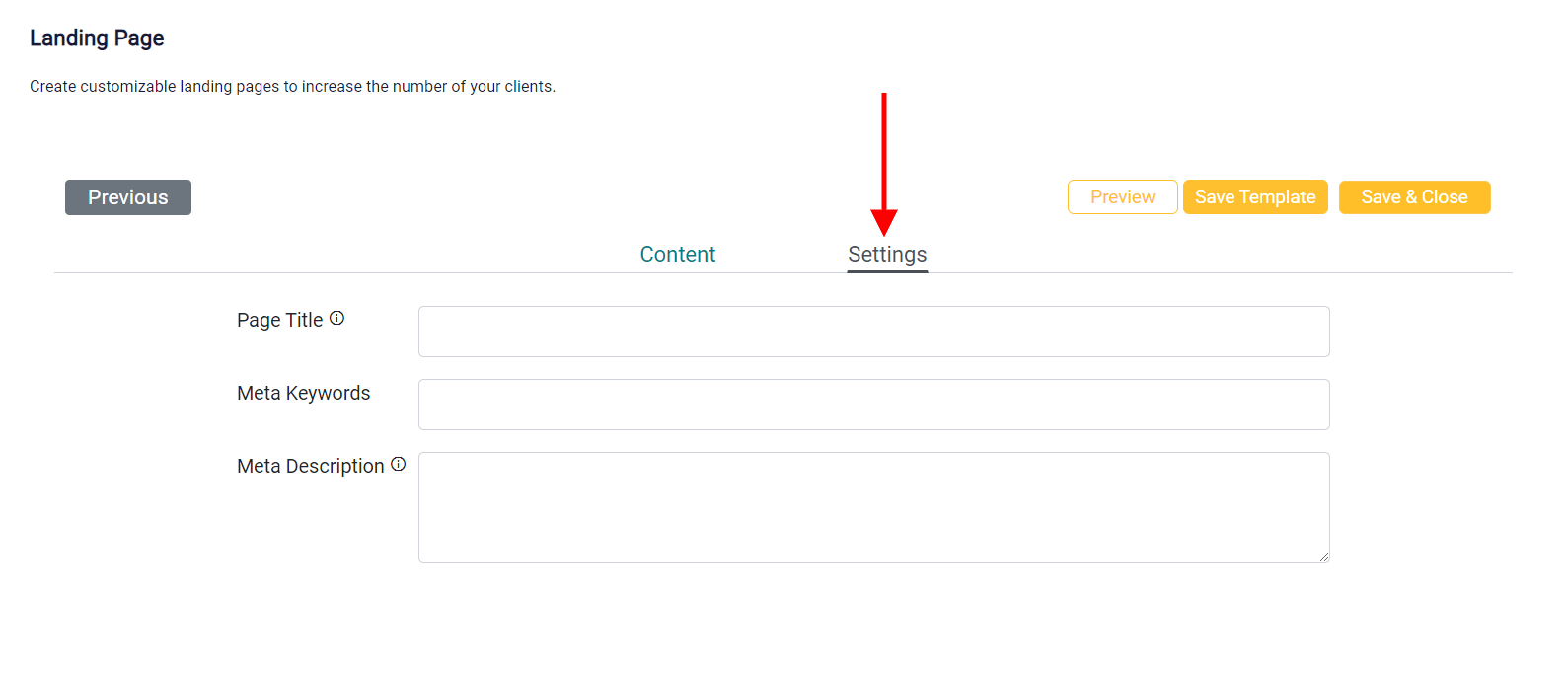
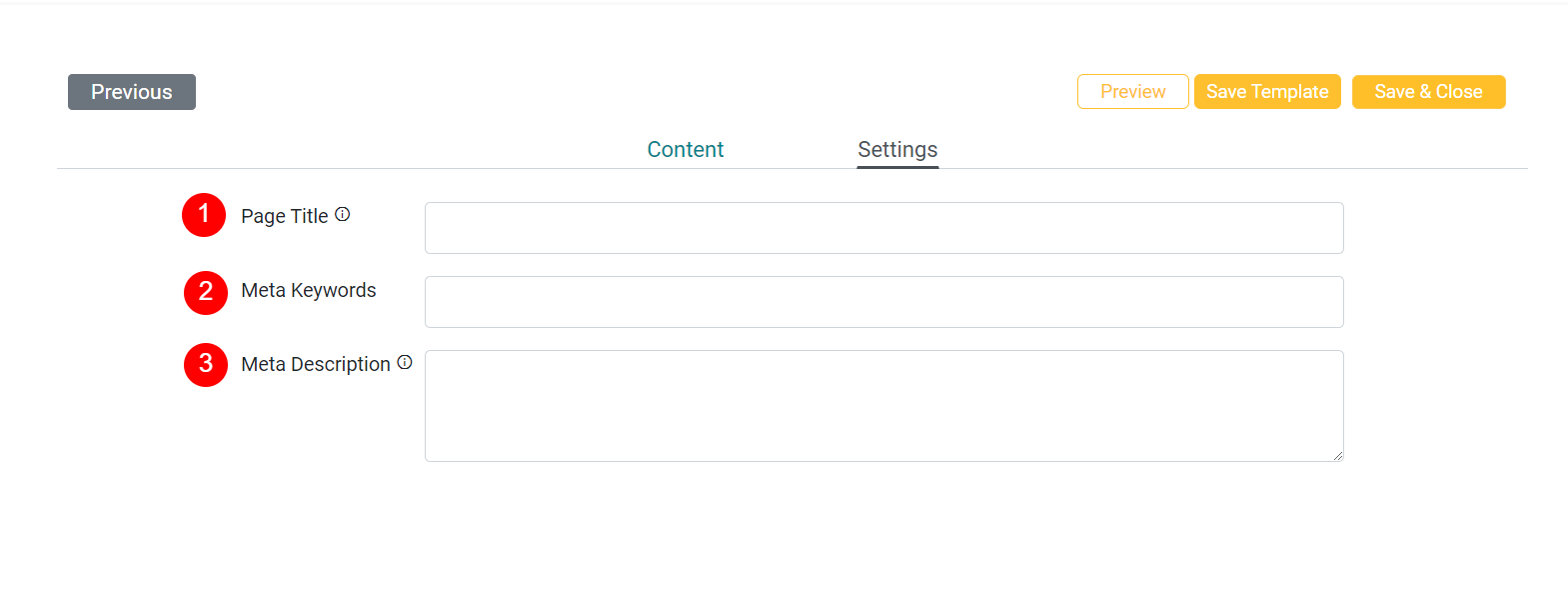
The Settings section allows you to configure important SEO elements for your landing page, including the page title, meta keywords, and meta description. Properly setting up these elements can significantly enhance your page’s visibility in search engine results, driving more traffic and potential leads to your site.

The Page Title is the text that appears in the browser tab and as the clickable headline in search engine results. This should be a concise and descriptive title that clearly indicates the purpose of the landing page. It’s important to include relevant keywords that potential clients might use when searching for services like yours.
Meta Keywords are specific terms and phrases that describe the content of your landing page. While most modern search engines no longer use meta keywords as a ranking factor, including them can still be useful for internal search functions or other SEO tools. Use a list of relevant keywords separated by commas, focusing on terms that your target audience is likely to use.
Meta Description is a brief summary of your landing page content that appears below the page title in search engine results. This should be a compelling and clear description that encourages users to click through to your page. Aim for around 150-160 characters and include key information that highlights the value of your service or offering.

Once you are done with this step, click Preview to see how your form looks across different devices. If you are satisfied with the outcomes, click on Save Template or Save & Close.

Managing Landing Pages
Each landing page is displayed with a preview and a set of management options. If a landing page is no longer needed, you can choose to Delete it; however, be cautious as this action is irreversible. The Edit option allows you to modify the content, design, or settings of a landing page.
You have three options to display your landing page on your website or other digital platforms:
1) You can generate an Embed Code, which allows the page to be directly integrated into those environments.
2) Additionally, you can quickly copy the direct URL of your landing page using the Copy Link option. This link is useful for sharing via email, social media, or any other communication channels to drive traffic to the page.
3) For easy access in both physical and digital formats, you can generate a QR Code that links directly to the landing page, enabling users to visit the page simply by scanning the code with their mobile devices.