Create Intake Form
With Runsensible’s form maker, you can effortlessly create your intake form, even without coding experience.
Follow our user-friendly instructions, and you’ll have your intake form up and running in no time. To make the most of our intake form maker, it’s essential to familiarize yourself with the various elements available for use in your form. While some elements may be self-explanatory, others might require a closer look.
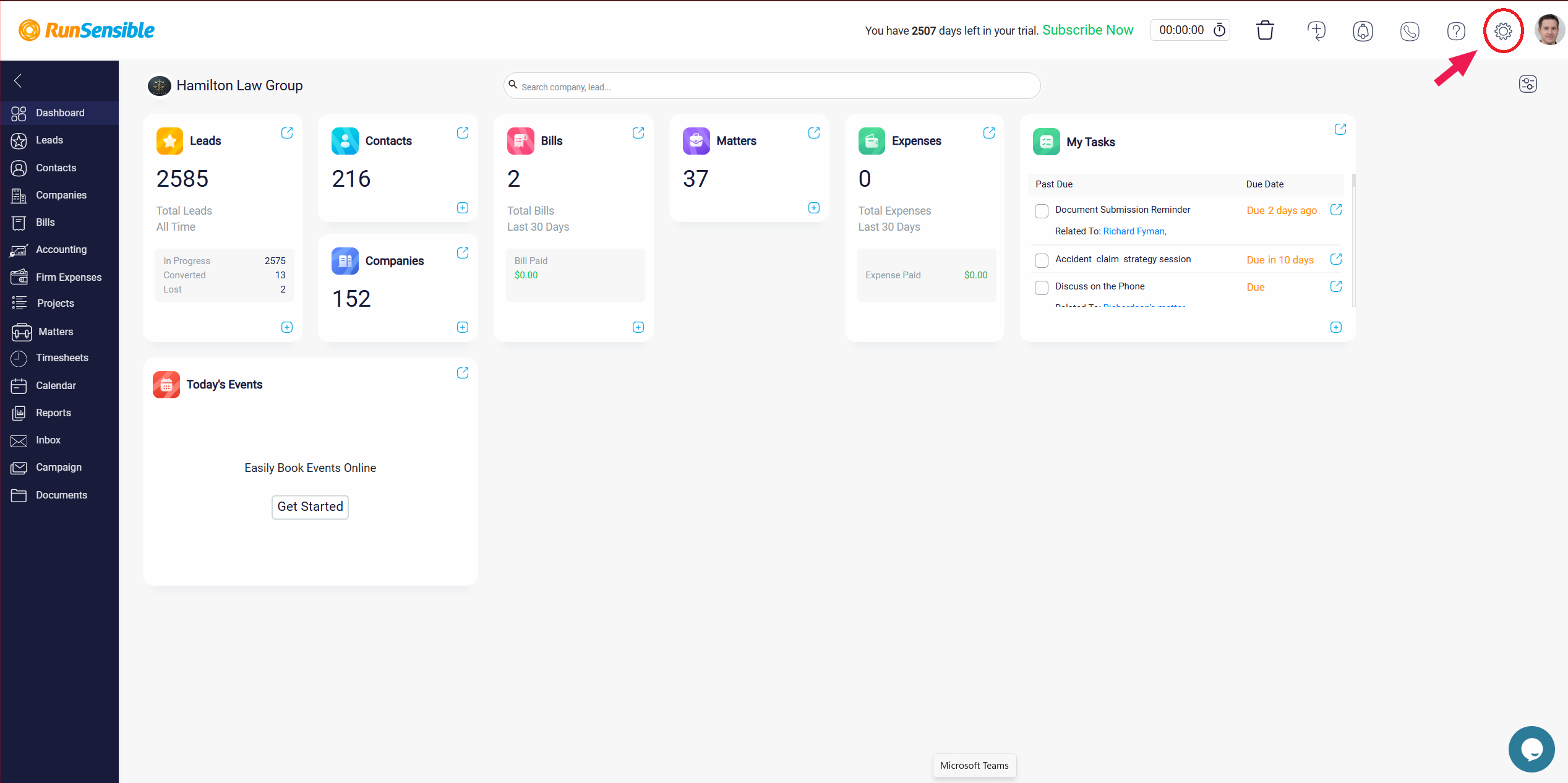
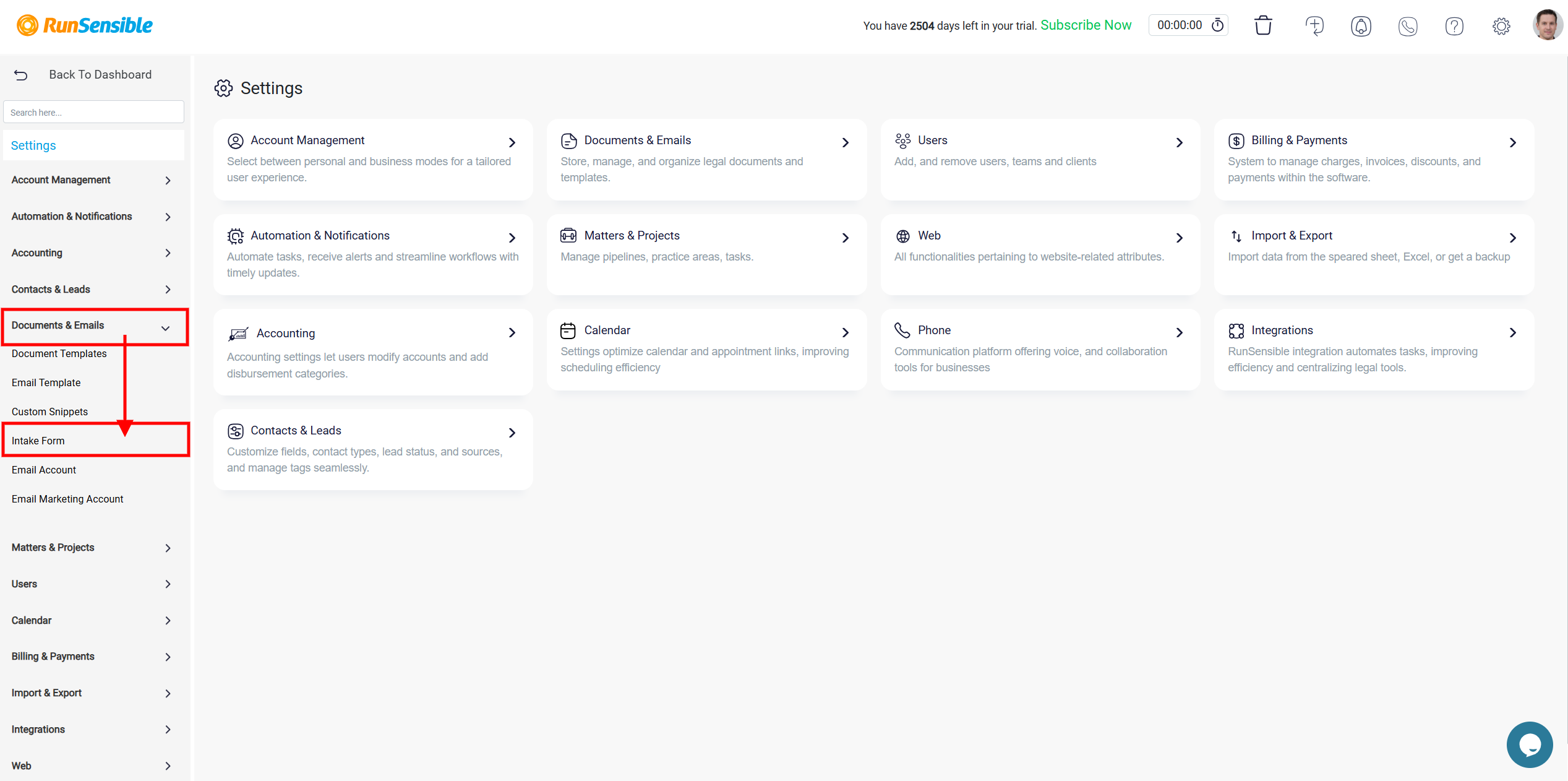
Navigate to Settings and click on Intake Form under Document or you can use the Search box on the top to find it.


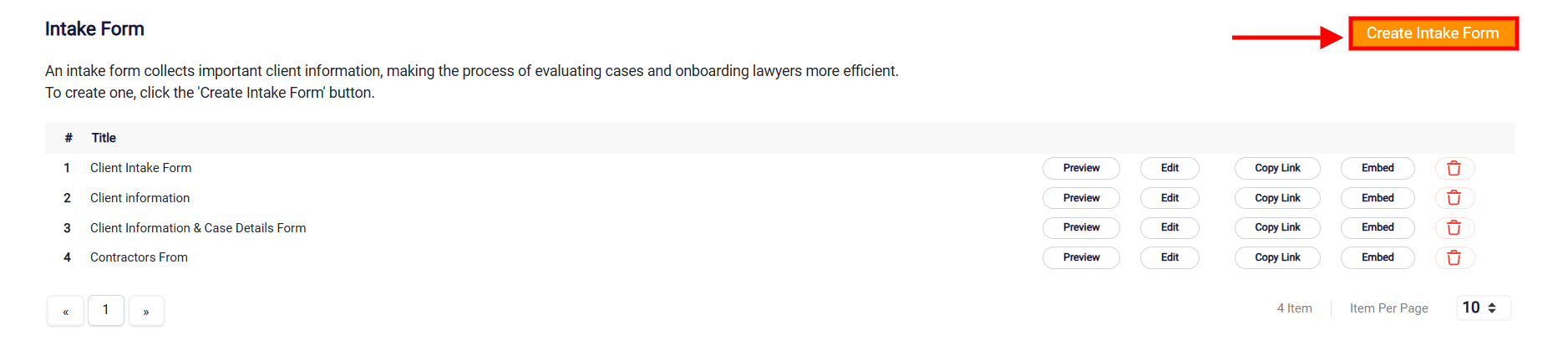
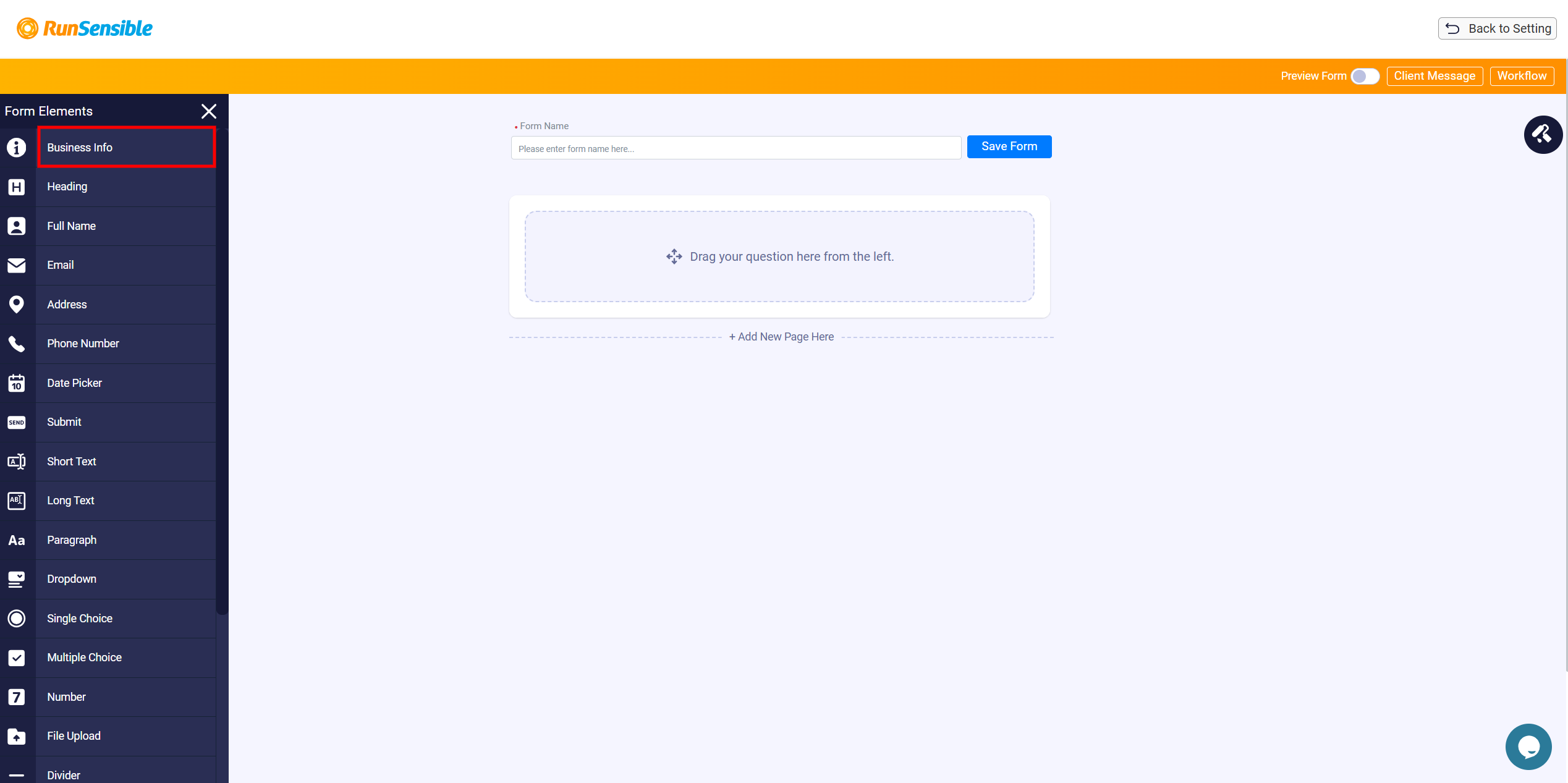
Here, you can view all the intake forms you have previously created. To create a new intake form, click on the Create Intake Form button at the top. Once you do this, you will see all the available question fields on the left-hand menu.

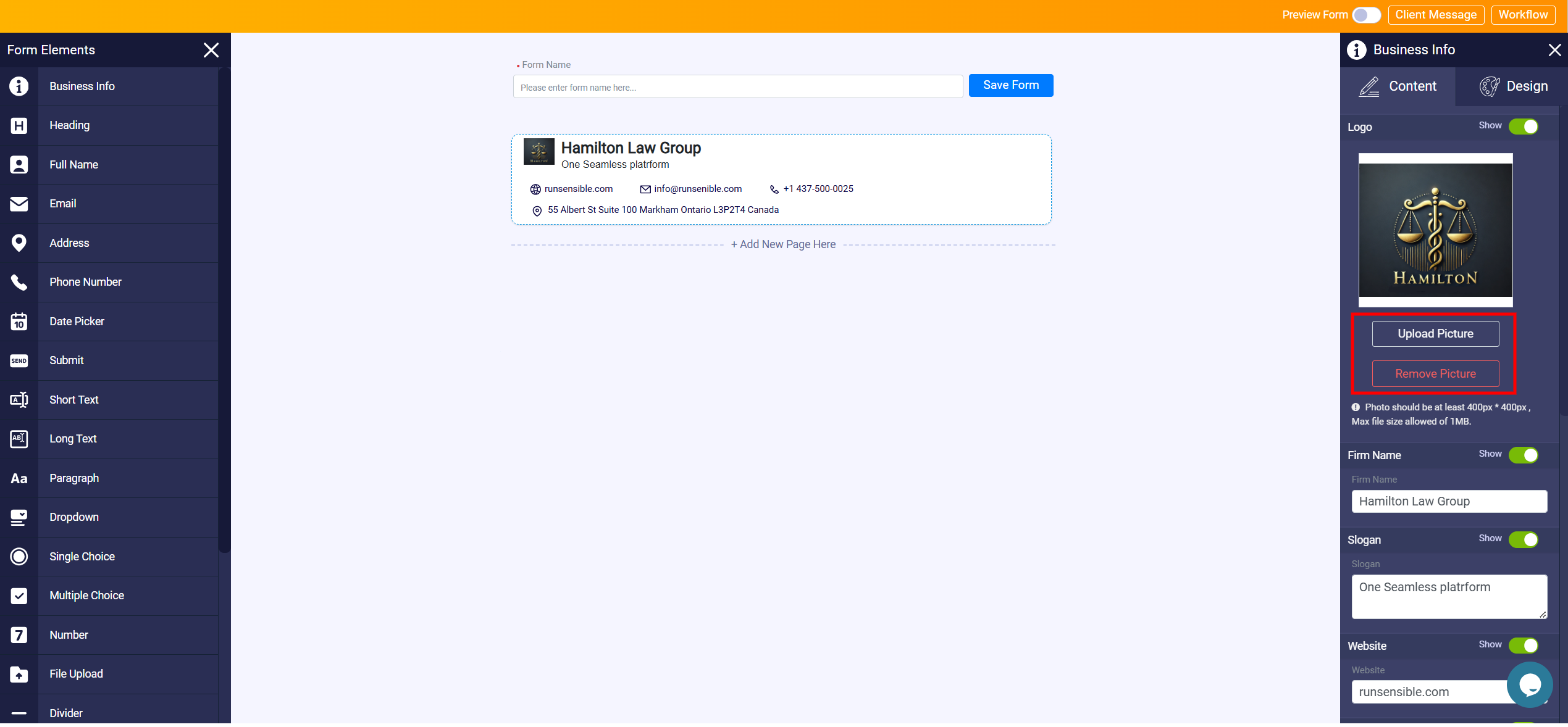
The first element in this menu is Business Info. You can add your business information to your intake forms so that the person filling out the form will have some information about you. Once you have added the Business Info to your form, you can customize it with your firm’s information in the right-side panel that opens.

Start by clicking the Upload Picture button to add your firm’s logo or another relevant image to your form. Next, enter your firm’s name and slogan in the designated fields.

In the appropriate fields, provide your firm’s contact information, including email address, phone number, and fax number, ensuring that anyone viewing the form can reach out to you.
Additionally, enter your firm’s address in the Address section to provide a physical location, lending credibility and making it easy for clients or partners to find you.

Once you’ve filled in all the desired information, it will be saved within this element. For future forms, you can insert the Business Info element, and all the previously entered information will automatically populate the new form.
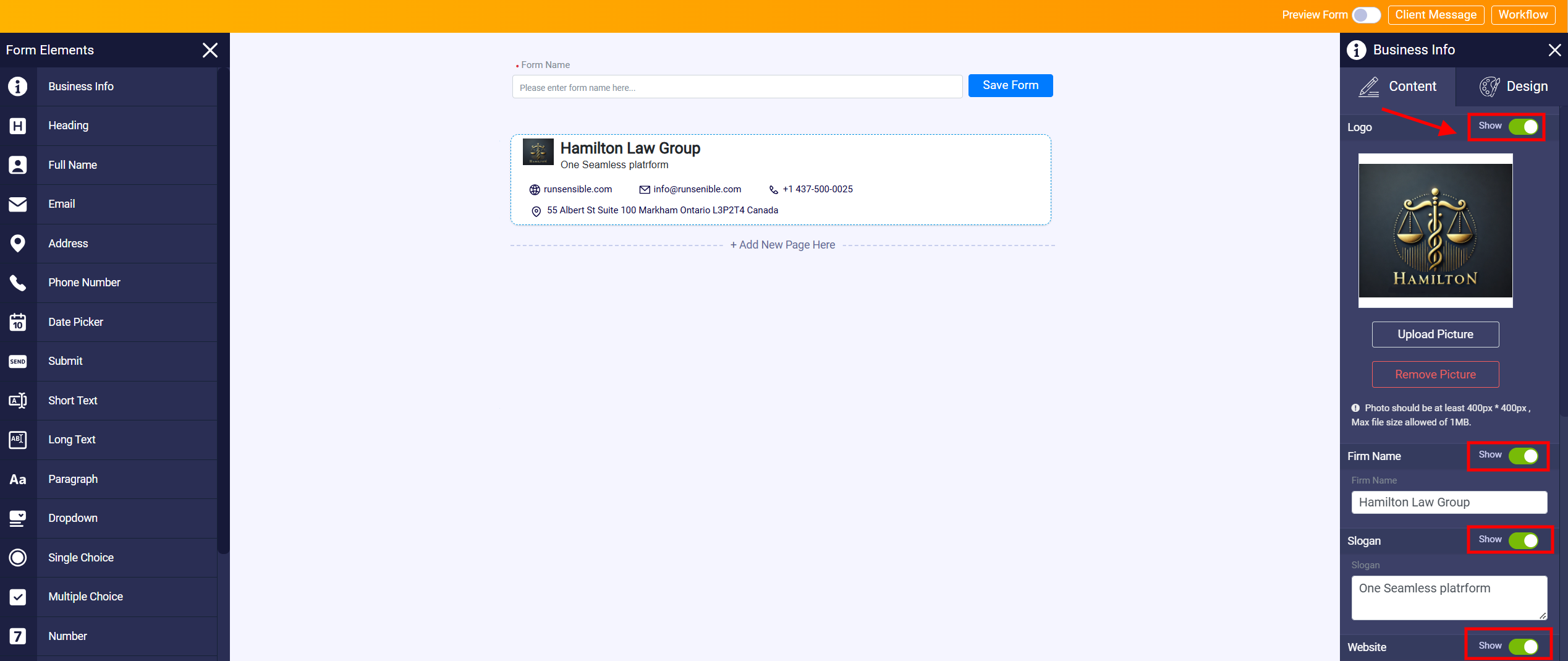
If there are certain pieces of information from a previous form that you do not wish to include in a new form, you can manage this easily. Each information box has a Show toggle button located at the top right corner. By toggling this button off, you can hide specific details without deleting them entirely. This allows you to customize the visibility of your business information according to the needs of each particular form.

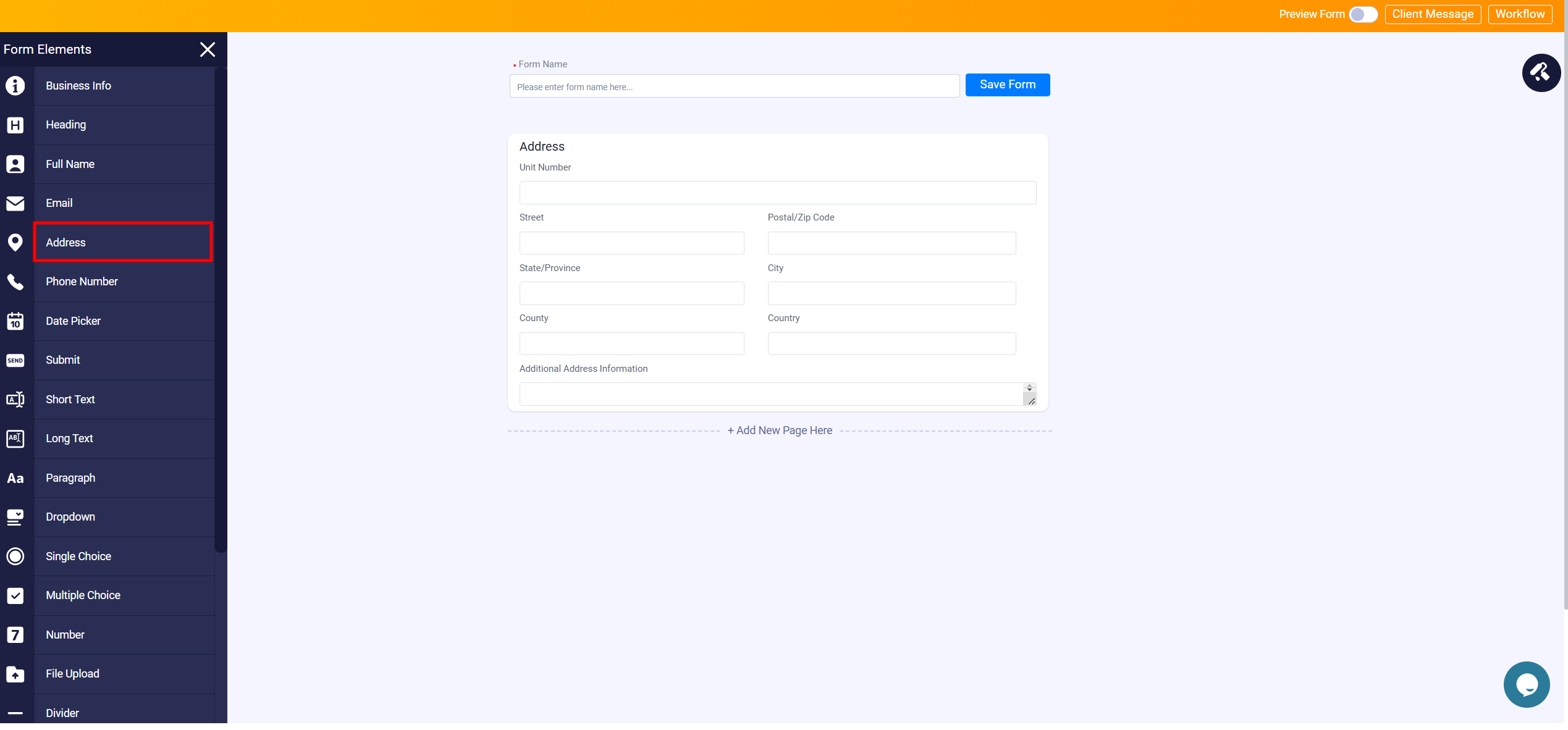
The first seven elements that follow the Business Info element in the form elements panel consist of commonly asked questions that you may need to pose to your clients. These include fields for collecting their names, addresses, email addresses, and other essential information. These elements are designed to be straightforward and require minimal customization. This simplicity allows us to quickly move through these basic elements and concentrate on exploring the more advanced options available in the later sections of the panel, where we can further tailor the form to meet specific needs and preferences.
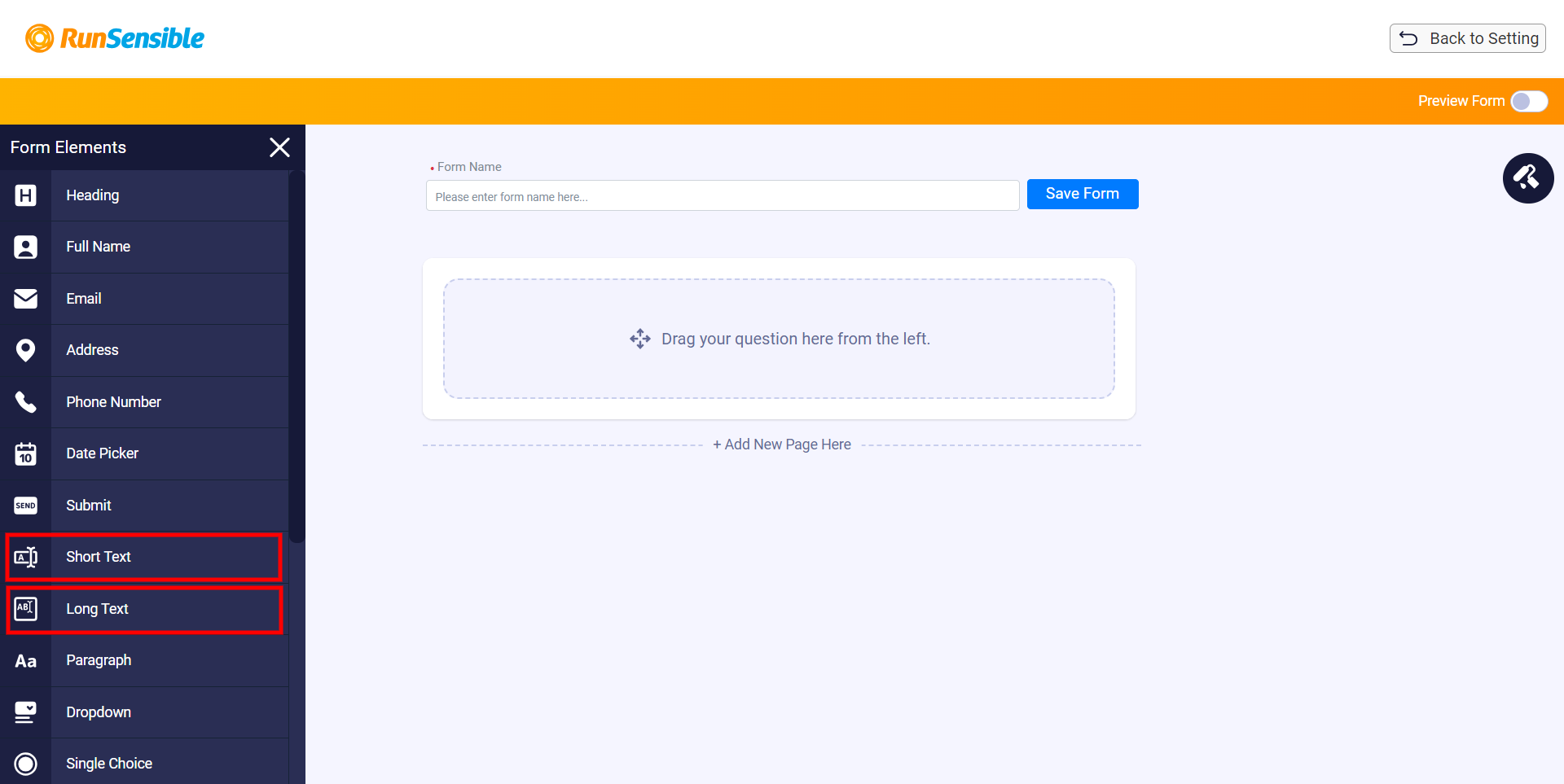
If you require your clients to provide textual responses, you can incorporate either the ‘Short Text’ or ‘Long Text’ elements in your form. These elements allow clients to type and submit their answers, accommodating brief and detailed responses. Choose the appropriate element based on the length of the response you need and drop it onto your form.

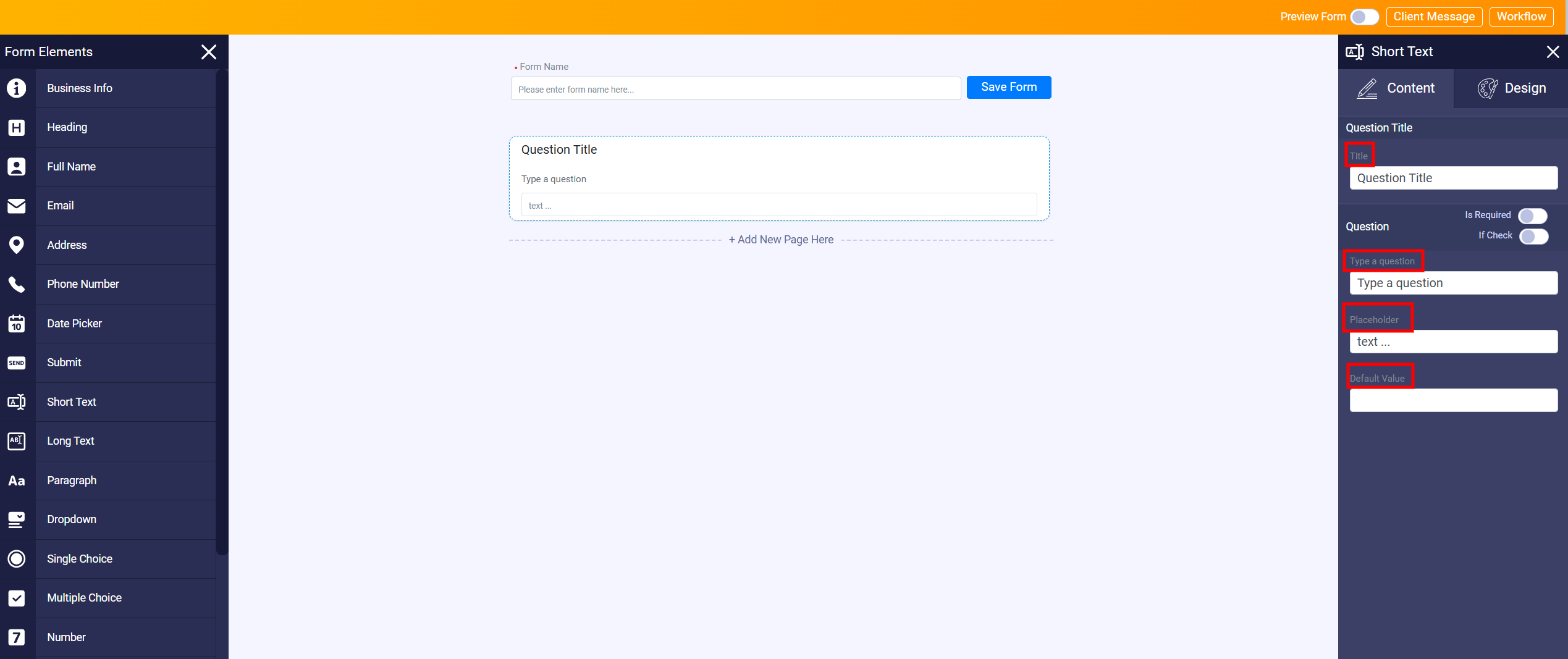
After adding the text element, a panel will open on the right side of your screen. In this panel, give your questionnaire a title in the Title box. Next, clarify the question you want answered by typing it into the designated box labeled Type a Question. This ensures your clients know exactly what information you are seeking.
Additionally, you can customize the Placeholder or set a Default Value to guide your clients in answering your question. A placeholder is a text shown in a lighter shade within the answer box, providing a hint about the expected information without becoming part of the actual response. In contrast, a default value is pre-written in the answer box and will be included in the client’s response unless they delete or modify it.
Setting a default value gives your clients a suggested answer, which is particularly helpful for complex questions. Customizing the placeholder offers extra clarity or instructions, ensuring clients provide the most accurate and detailed answers possible.

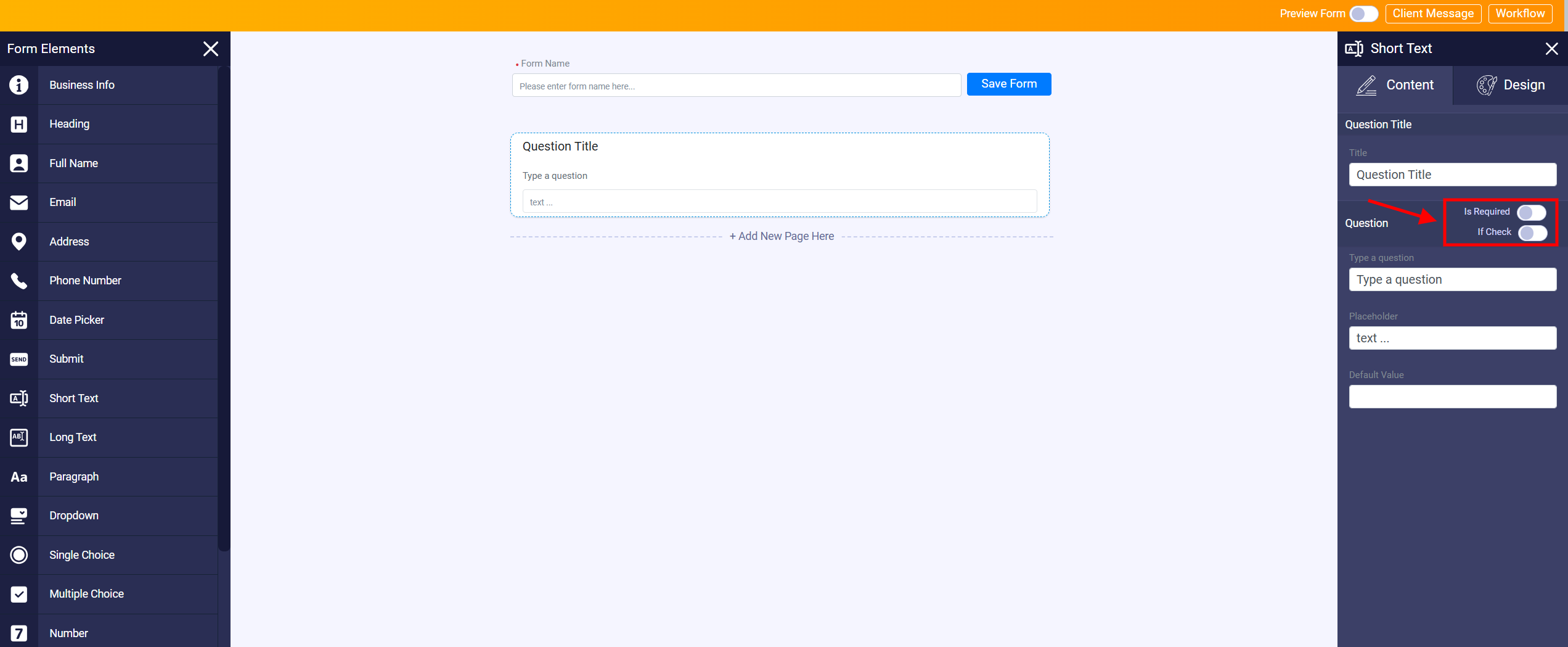
At the top of the Type a Question box, you will see two toggle buttons labeled Is Required and If Checked. Toggling the Is Required button makes answering the question mandatory, meaning the form cannot be submitted unless this section is filled out. Toggling the If Checked button keeps the text box hidden until the form filler checks a checkbox at the top left of the question, making the text box appear only if they choose to provide that specific information. This setup ensures that mandatory questions are answered and optional ones are addressed only when relevant.

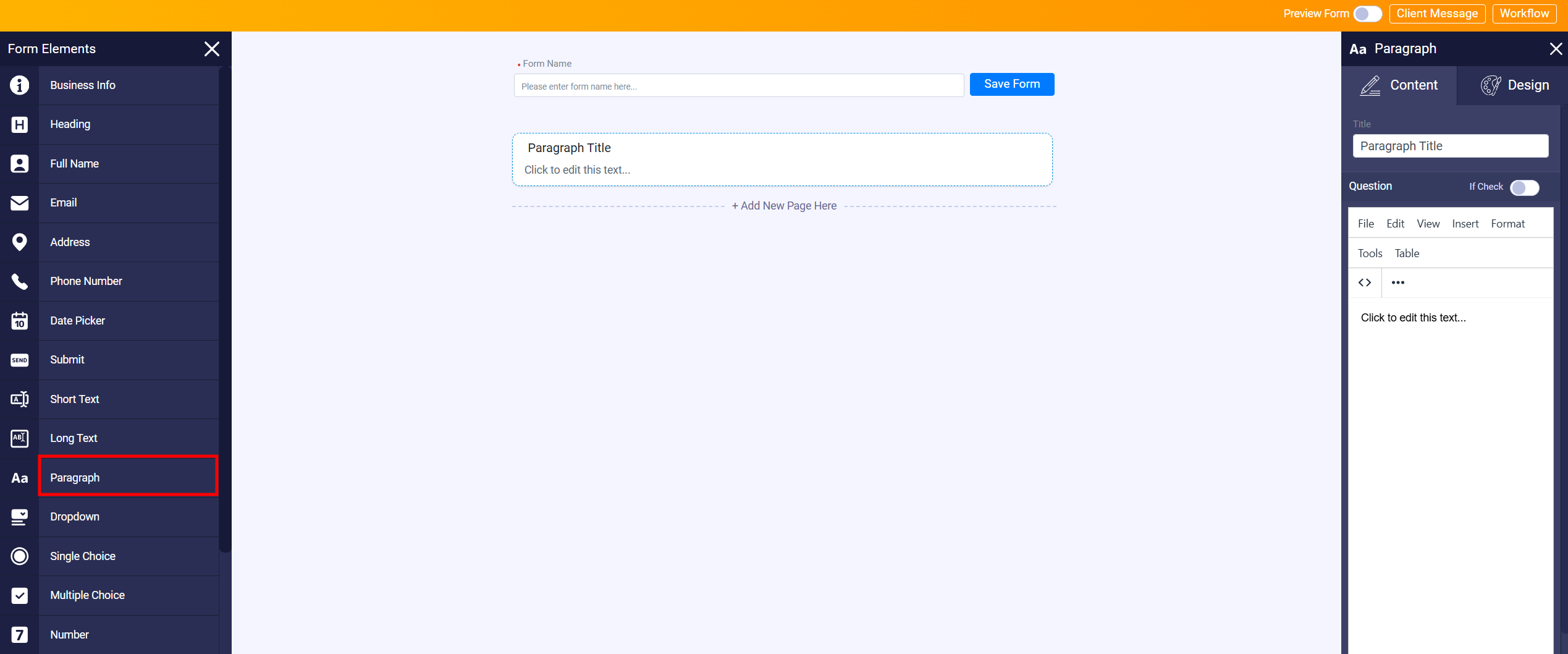
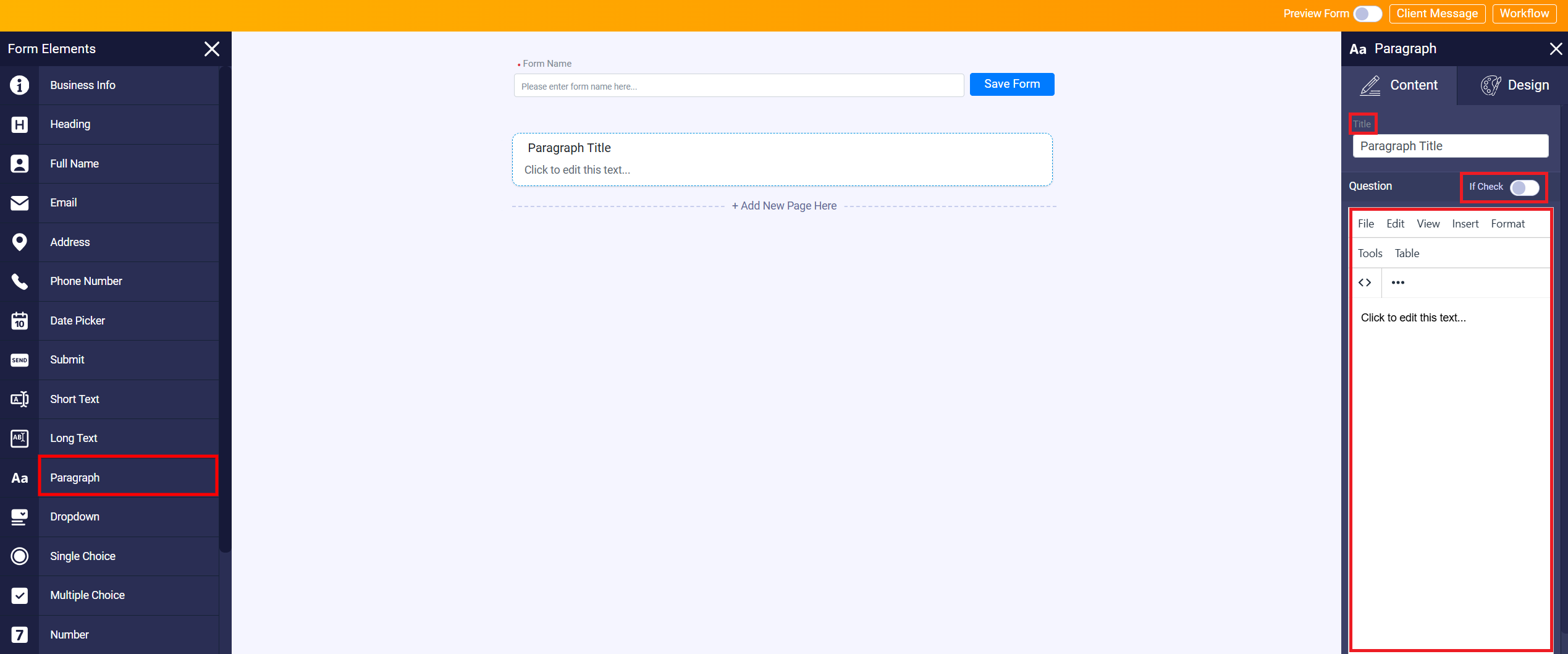
To incorporate a specific paragraph into your form, you can utilize the Paragraph element.

This element allows you to include the desired text in different sections of your form.
It’s important to note that only you, as the form creator, can modify the text within the paragraph. Your clients, on the other hand, do not have control over its content.
By leveraging the paragraph element, you can effectively convey important information, instructions, or descriptions within your form, ensuring that your clients receive clear and consistent guidance throughout their interaction.
To customize your paragraph, start by entering a title in the Title box at the top of the right-side menu. Then, input your desired text in the Text box. Above the text box, you’ll find a ribbon with various tools that allow you to modify the style and formatting of your paragraph.
Additionally, there is a toggle button labeled If Checked in this panel. If you toggle this button on, the paragraph will only be shown to the form filler if they check a box located at the top left side of the form.

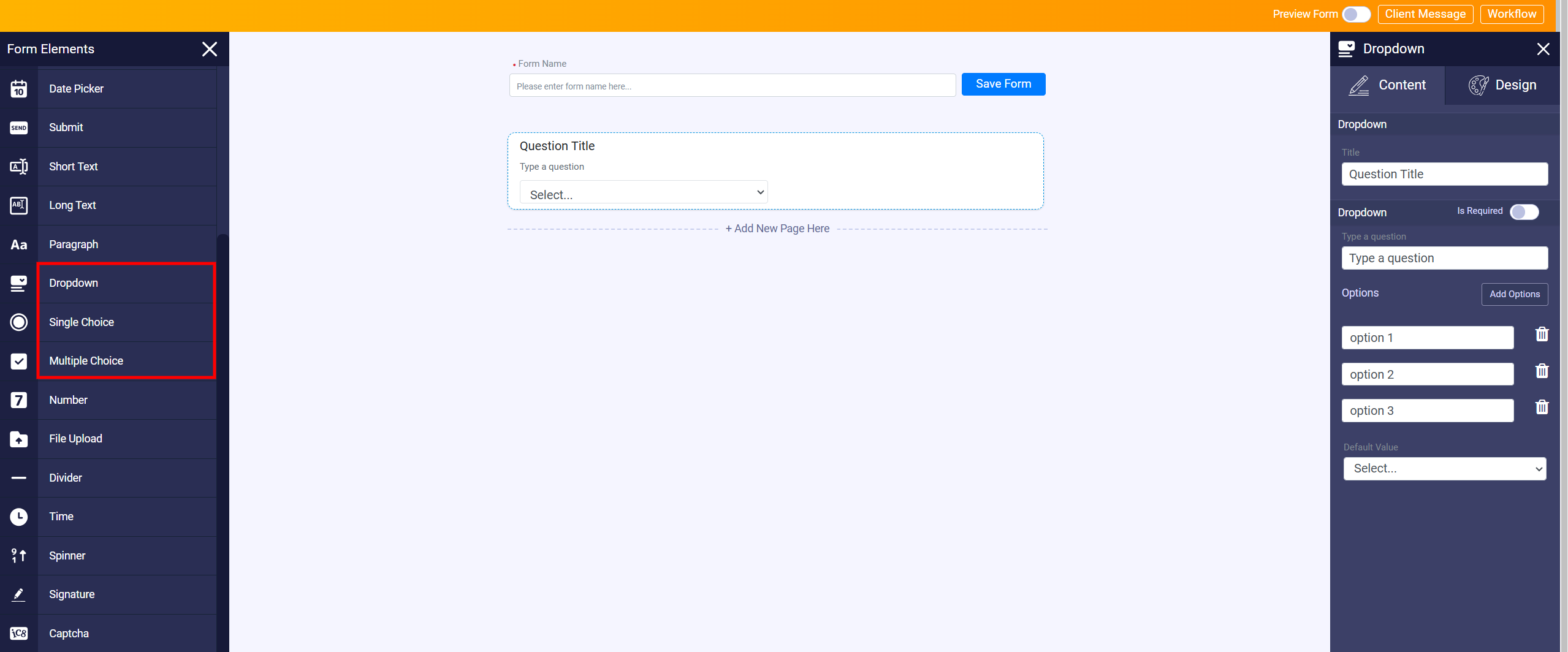
The next group of elements that you can use in your form are Dropdown, Single-Choice, and Multiple-Choice.

They are ideal for situations where you want your clients to select an answer from a predefined list of options.
By incorporating this group of elements into your intake form, you can present your clients with a structured set of choices and facilitate their selection process effectively.
This way, you can effectively prevent your clients from providing irrelevant answers. This approach saves you valuable time and effort by allowing you to receive the specific information you need without having to search through unrelated or extraneous responses.
If you want your clients to select only one option from a list, you should include either a Dropdown or Single-Choice element in your form.
(A single-choice question and a dropdown menu only differ in terms of how the response options are presented to the user, so choose whichever you like the best.)
However, if you want to enable your clients to select multiple options from a list, you should add a Multi-Choice element to your form.
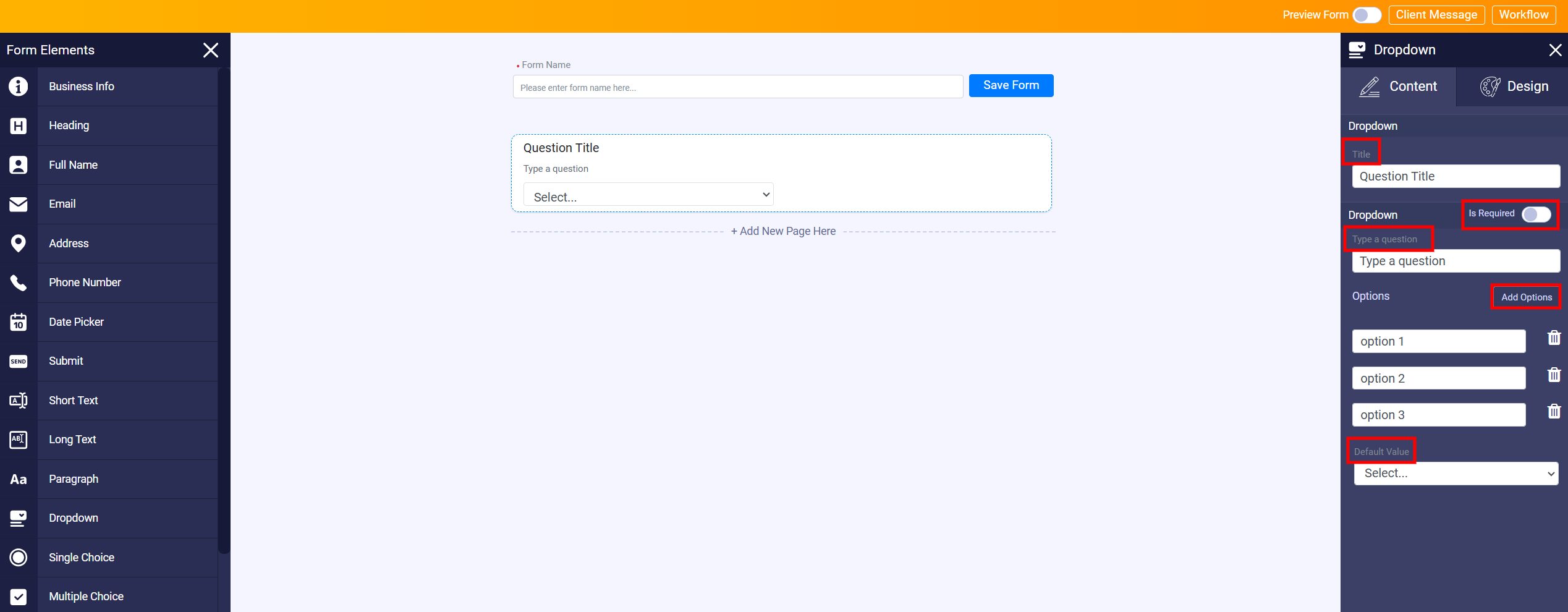
To customize your questionnaire, navigate to the right-side panel. In this panel, start by giving your questionnaire a name in the Title box. Then, type your question in the Type a Question box. Next, you need to define the list of choices you want to provide to the form filler. By default, there are three option boxes where you can input your choices. If you need more options, click the Add Option button.
At the bottom of the panel, you will see a Default Value drop-down menu. Use this drop-down to set a default value for your questionnaire. Additionally, in the middle of the panel, there is a toggle button labeled Is Required. As previously mentioned, toggling this button makes answering the question mandatory for form submission.

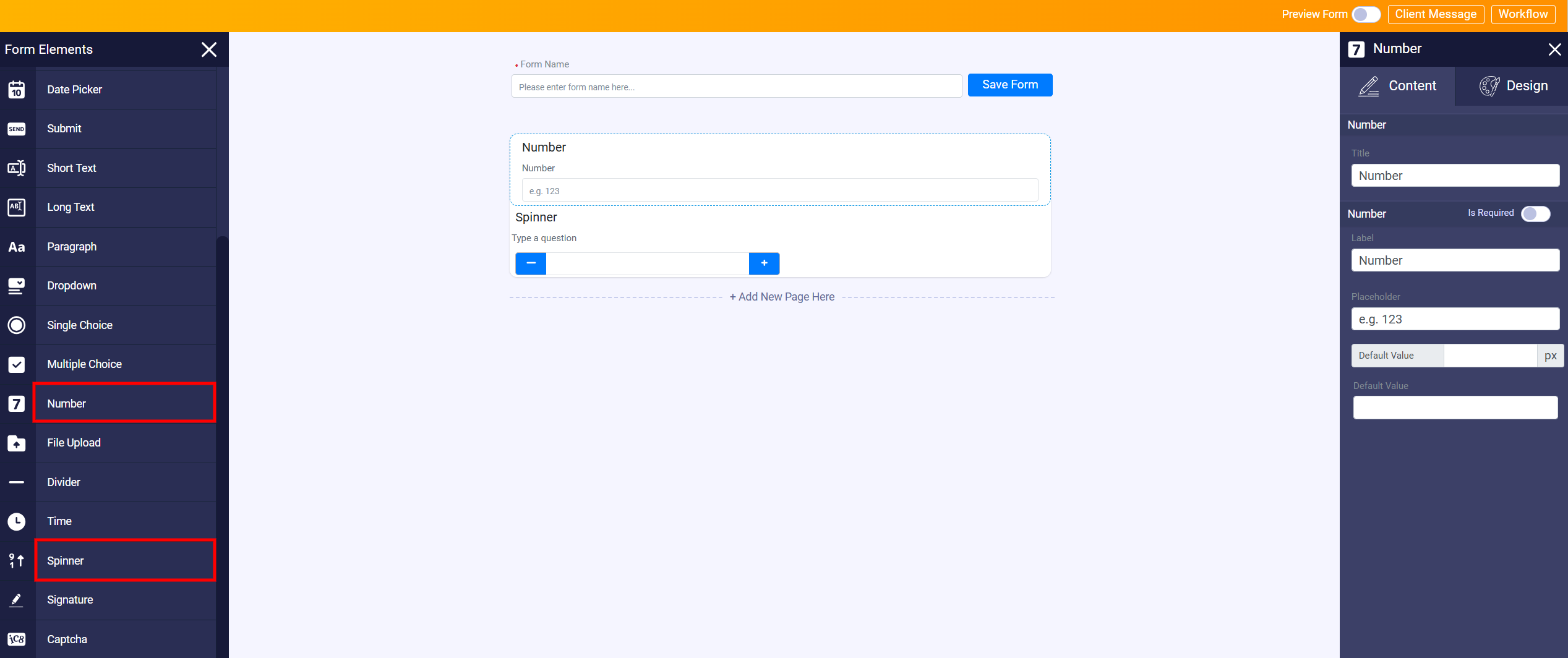
If you require your clients to provide numerical answers, you can incorporate the ‘Number’ or ‘Spinner’ element in your form. These elements ensure that your clients can easily input numeric values.
While the spinner and number elements serve the same function of collecting numerical input, it is advisable to use the number element when the desired number may be larger, as users can directly enter the value in the designated box. On the other hand, the spinner element is more convenient for smaller numbers, allowing users to increment or decrement the value by clicking the corresponding buttons rather than manually typing it. By considering the magnitude of the number being collected, you can select the appropriate element to optimize the user experience and facilitate efficient data entry in your form.

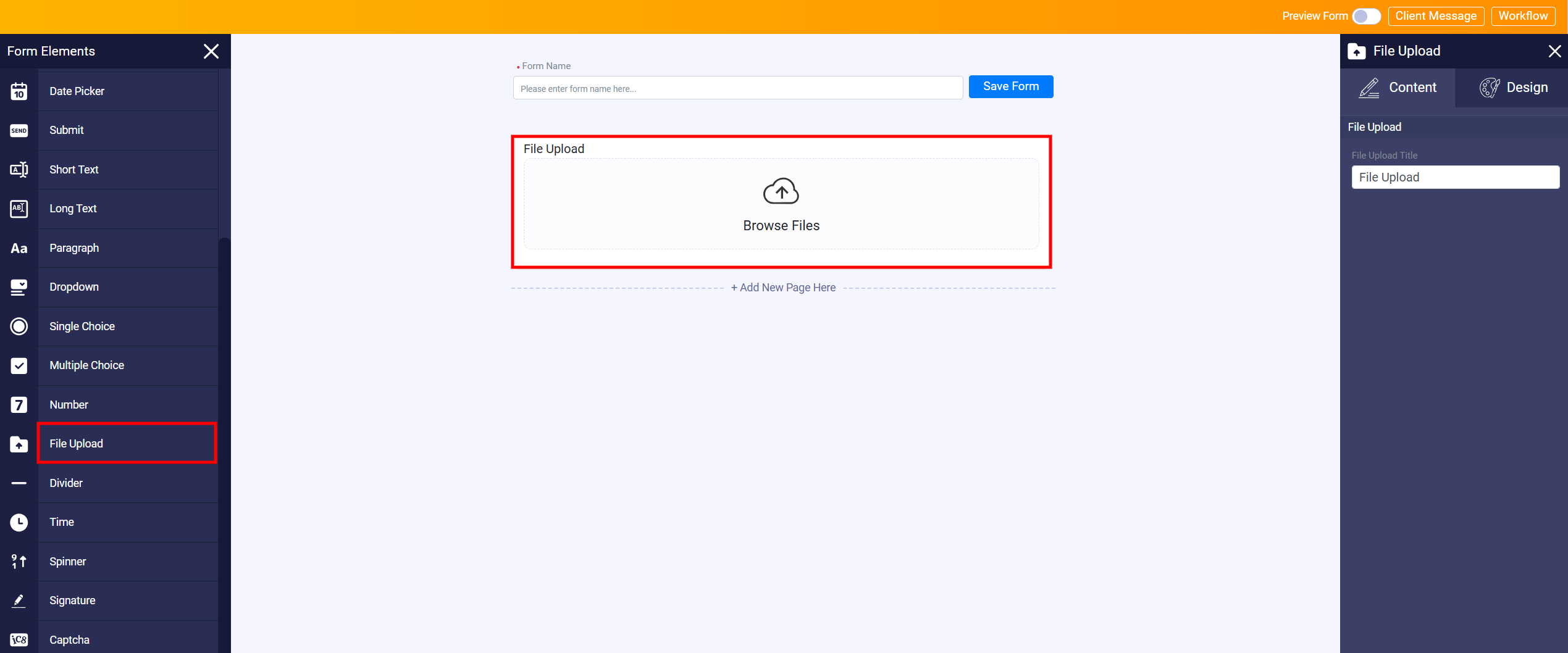
If you need to collect files from your clients, an effective approach is to incorporate the ‘File Upload’ element in your intake form. This element enables your clients to easily submit the required files, simplifying the process of gathering necessary documents and enhancing the overall efficiency of the data collection process.

After adding the file upload element to your form, you have the option to provide clear instructions to your clients regarding the specific document they should upload. Utilize the right-side File Upload Title panel to communicate the desired document to your clients, ensuring seamless understanding and accurate file submission.
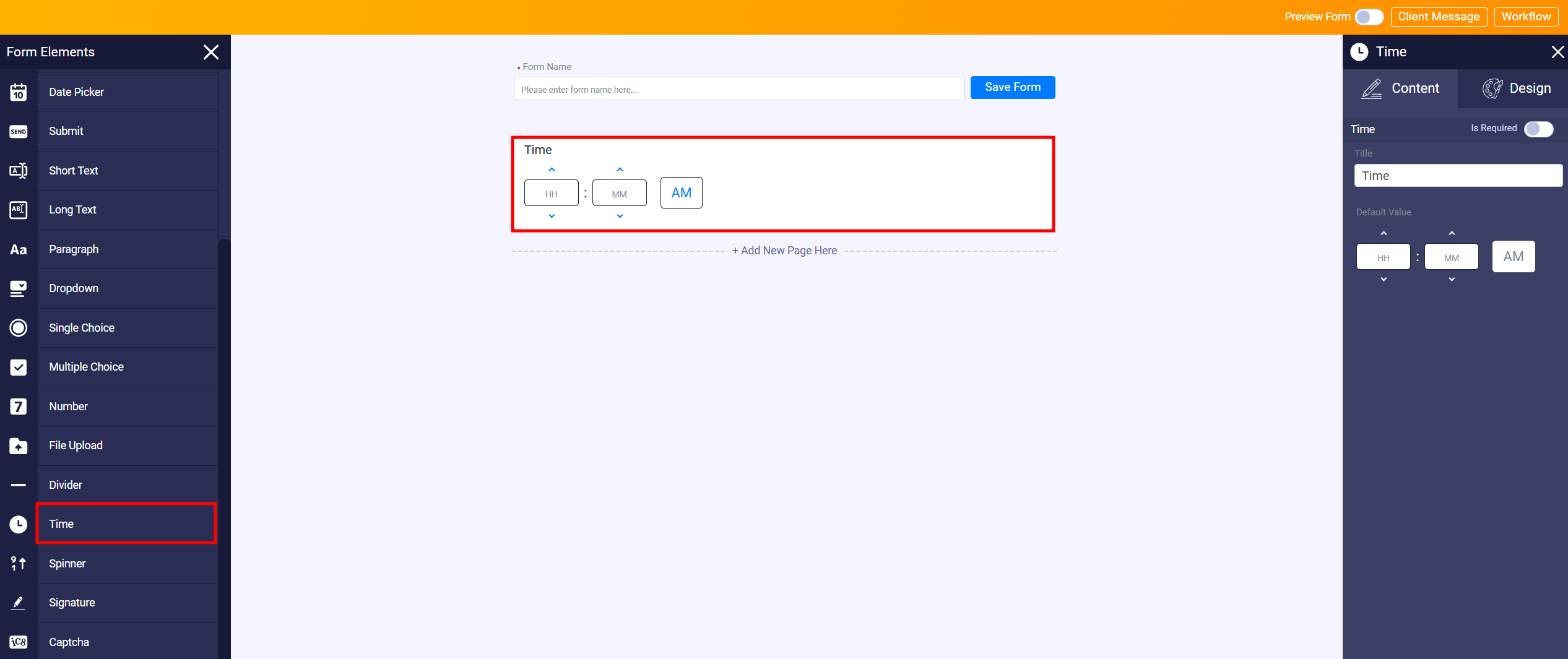
If your form requires appointment scheduling or the collection of time-related information, incorporating the ‘Time’ element can greatly enhance its functionality.

The ‘Time’ element provides a valuable addition to your intake form, enabling respondents to conveniently input and submit time-related data. Whether it’s for scheduling appointments, tracking event timings, or gathering time-specific details, integrating the ‘time’ element ensures a streamlined and efficient process, enhancing the overall user experience of your form.
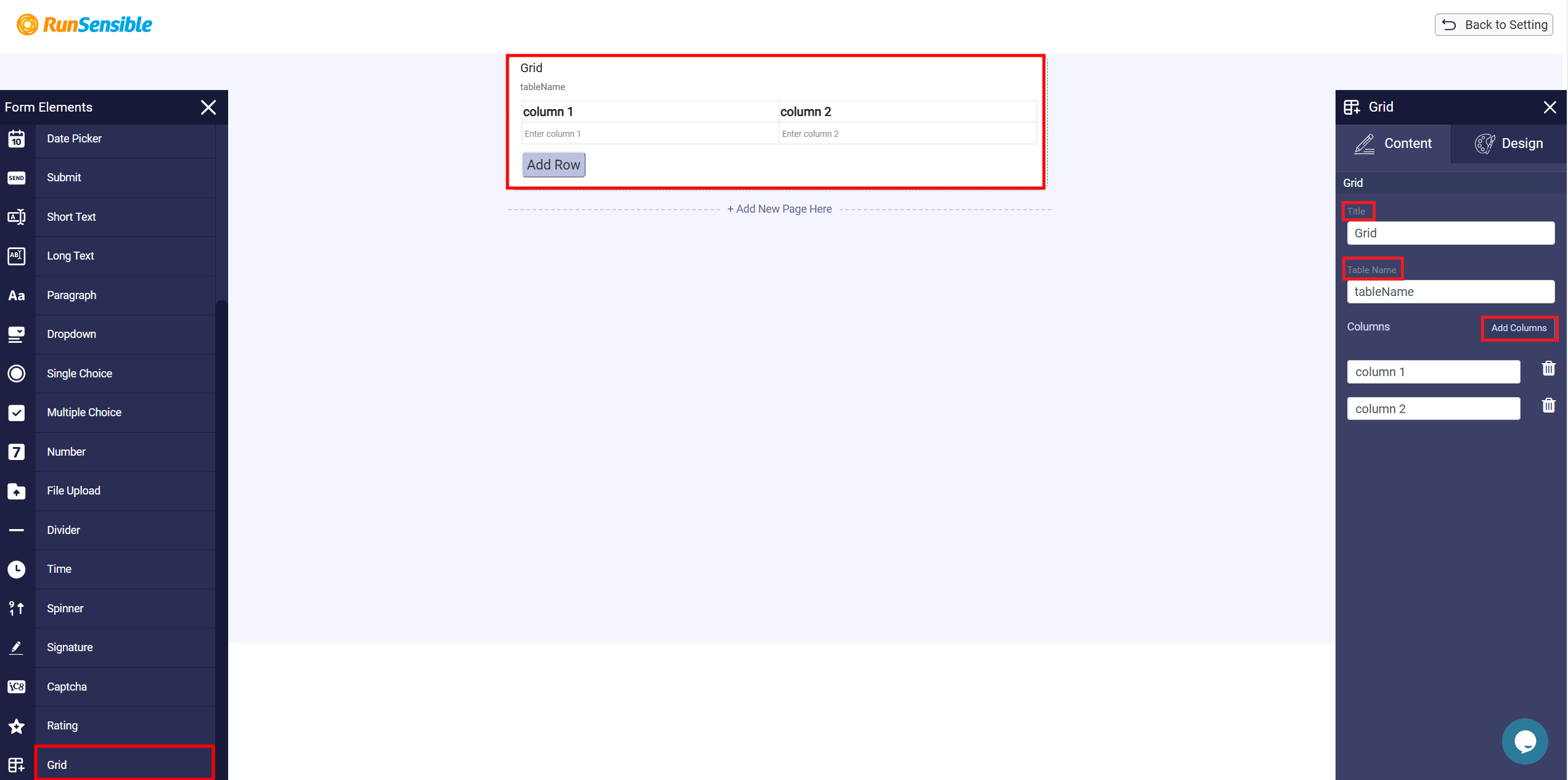
If you need to gather information but don’t know the exact number of entries in advance, you can use the Grid element. This feature helps you organize information into columns and allows the form filler to add as many rows as needed by clicking the Add Row button at the bottom of the Grid.

To customize the number and names of the columns, navigate to the right-side panel. Start by entering a title in the Title box. The text you enter in the Table Name box will appear in a lighter shade under the Grid title.
To add more columns, click the Add Columns button as many times as needed. Then, click on each column name box and enter the desired name to be displayed at the top of the column in the form. This helps the form filler understand what type of data should be entered in each column. If you need to remove any unnecessary columns, use the trash icon on the right side of each column name box to delete them.

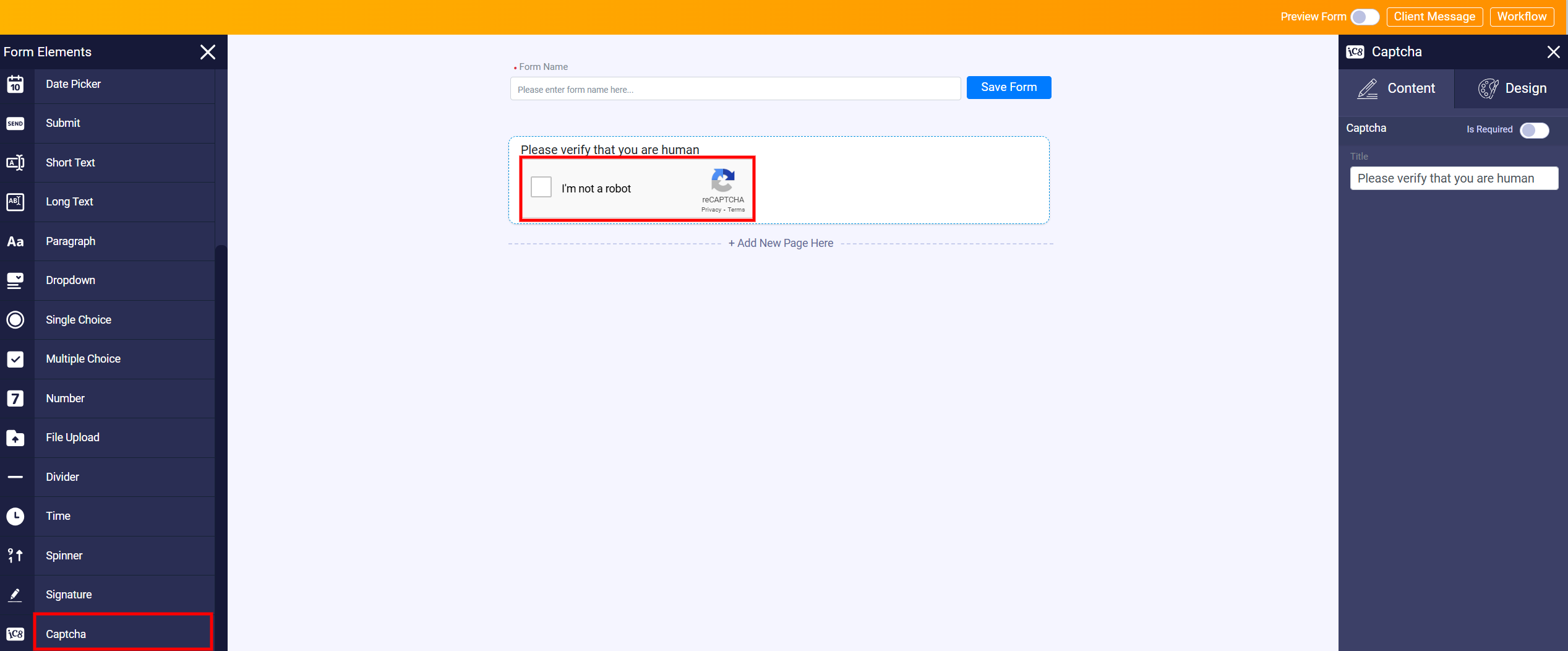
You can protect your information by using the “Captcha” in your form. Captchas are used to make sure that a person, not a computer, is submitting the form. This helps in securing your data from potential access attempts from bots and other automated applications.

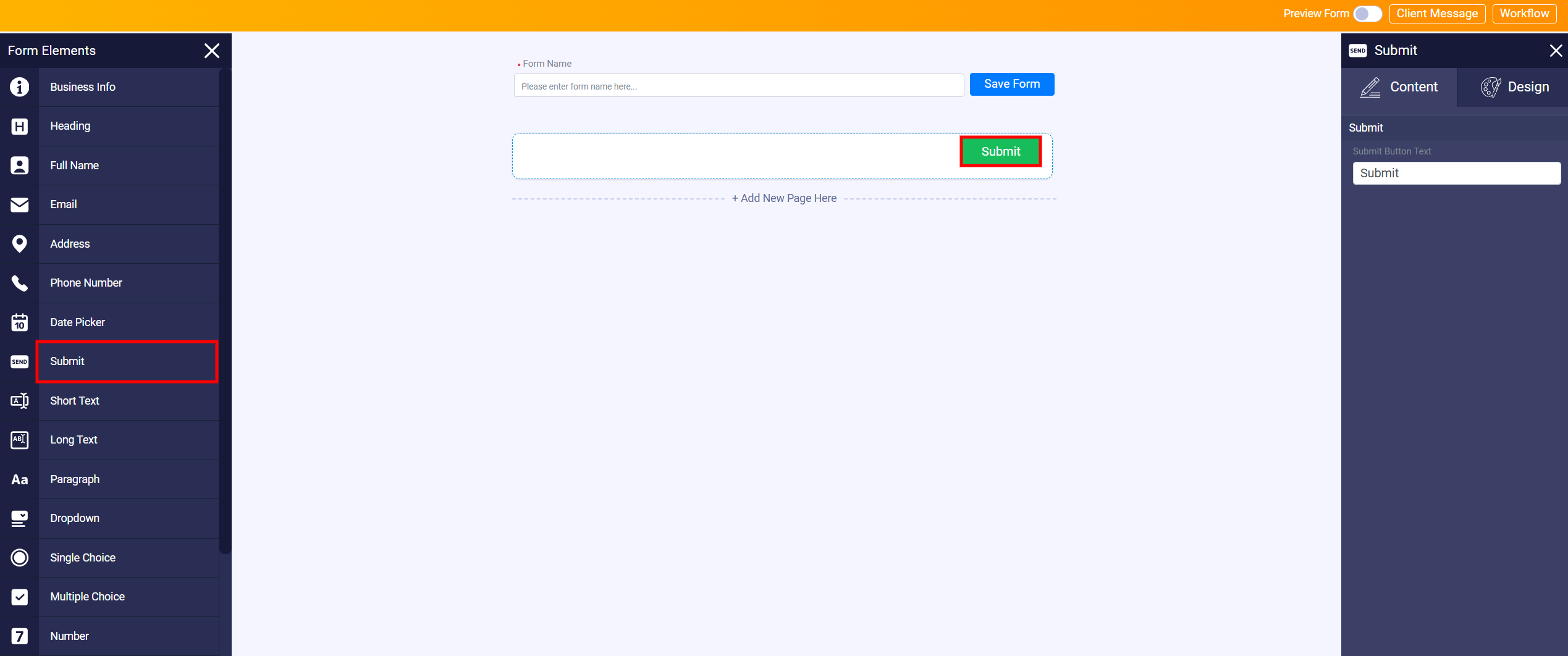
Ensure that your intake form includes a Submit button to allow respondents to send their answers. Without a submit button, individuals will be unable to submit the completed intake form.

Customizing Form Elements
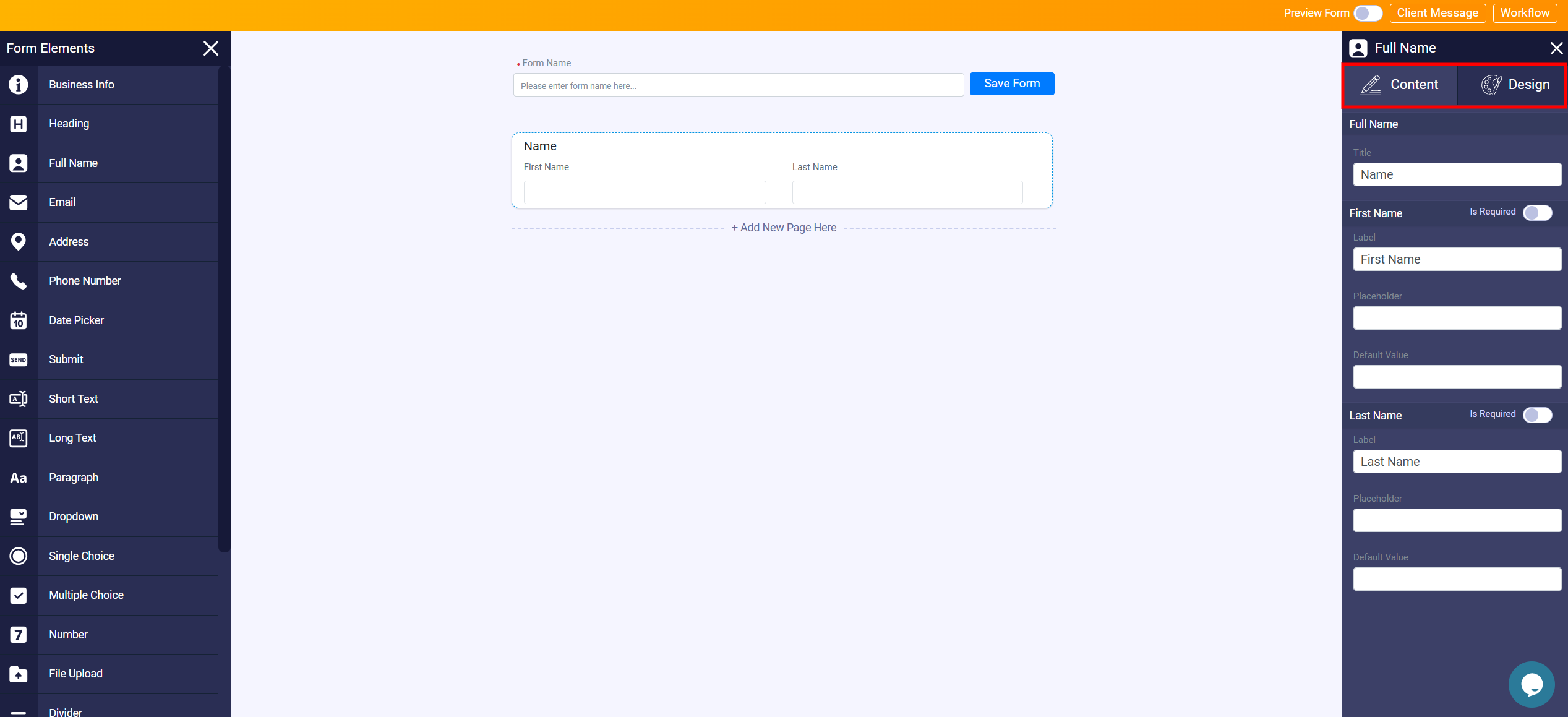
When you drop an element, a panel will appear on the right side of your screen.
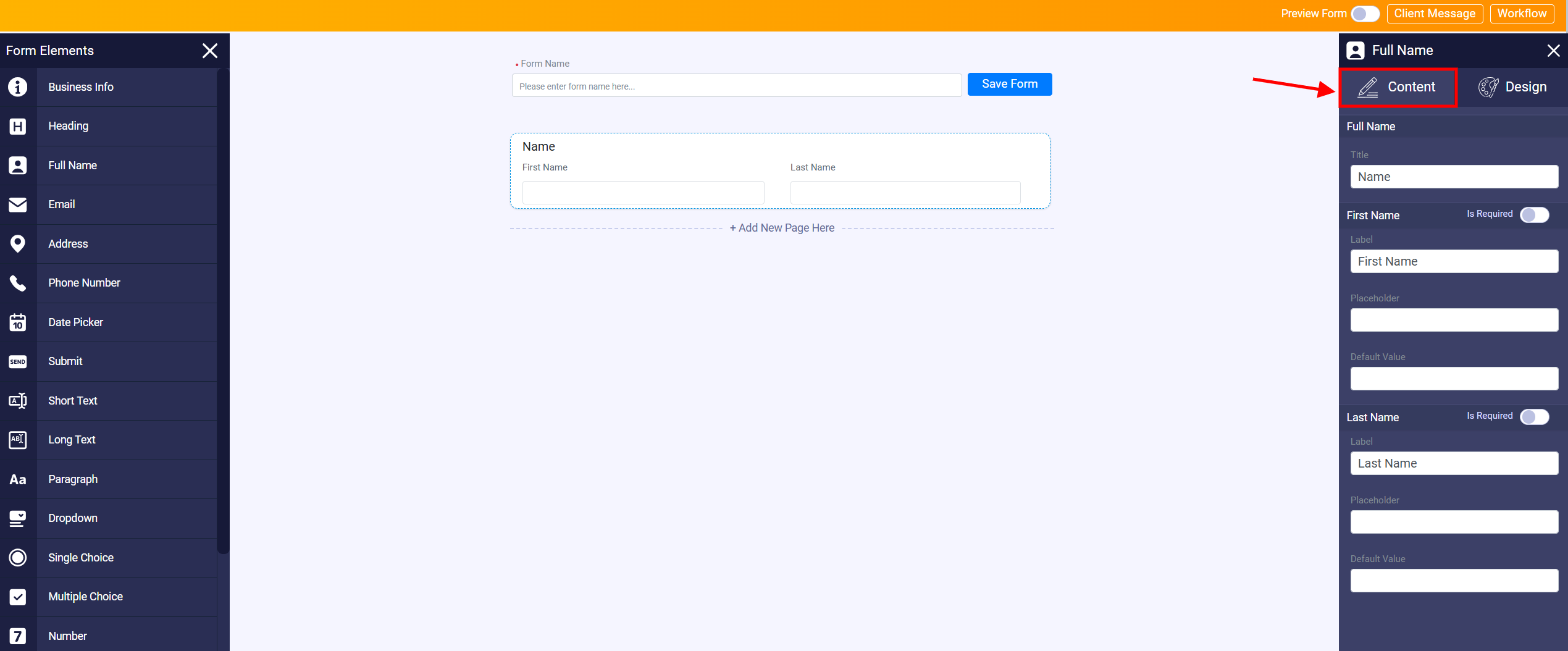
Within this panel, you’ll notice two tabs: Content and Design.

The Content tab allows you to assign a title and pose your desired question for each element. Use this tab to provide clear instructions or gather specific information from your form respondents.

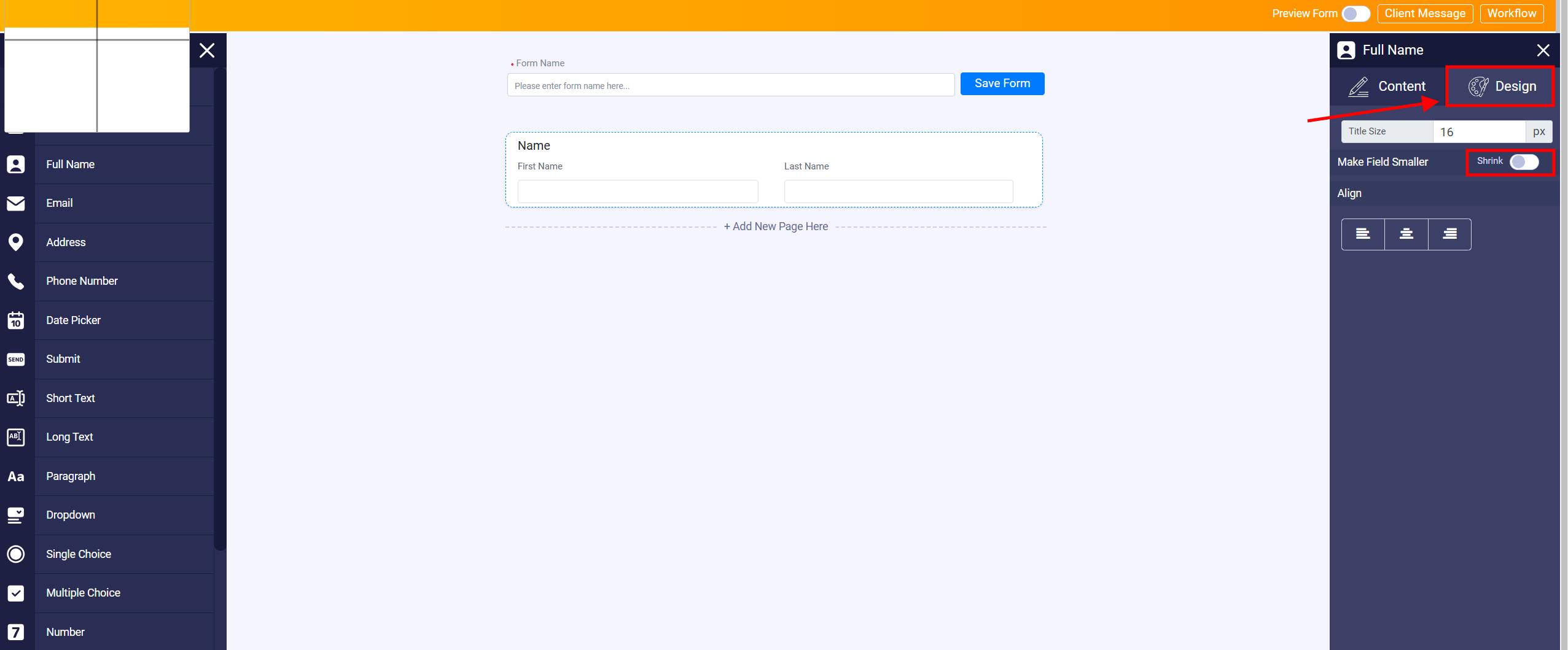
On the other hand, the Design tab offers visual customization options for the elements. You can adjust their appearance to match your preferences.
If you wish to create a more compact form layout, you can utilize the Shrink button available in the Design tab. Clicking on this button will insert a second column into your form, helping you achieve a more condensed design.

Note: Keep in mind that if you don’t include the submit button in your intake form, no one will be able to send you the information.
Keep in mind that if you don’t include the submit button in your intake form, no one will be able to send you the information.
Once you have completed all the steps, dismiss the element customize panel and click the Form Designer button on your top right to modify the design of your intake form.

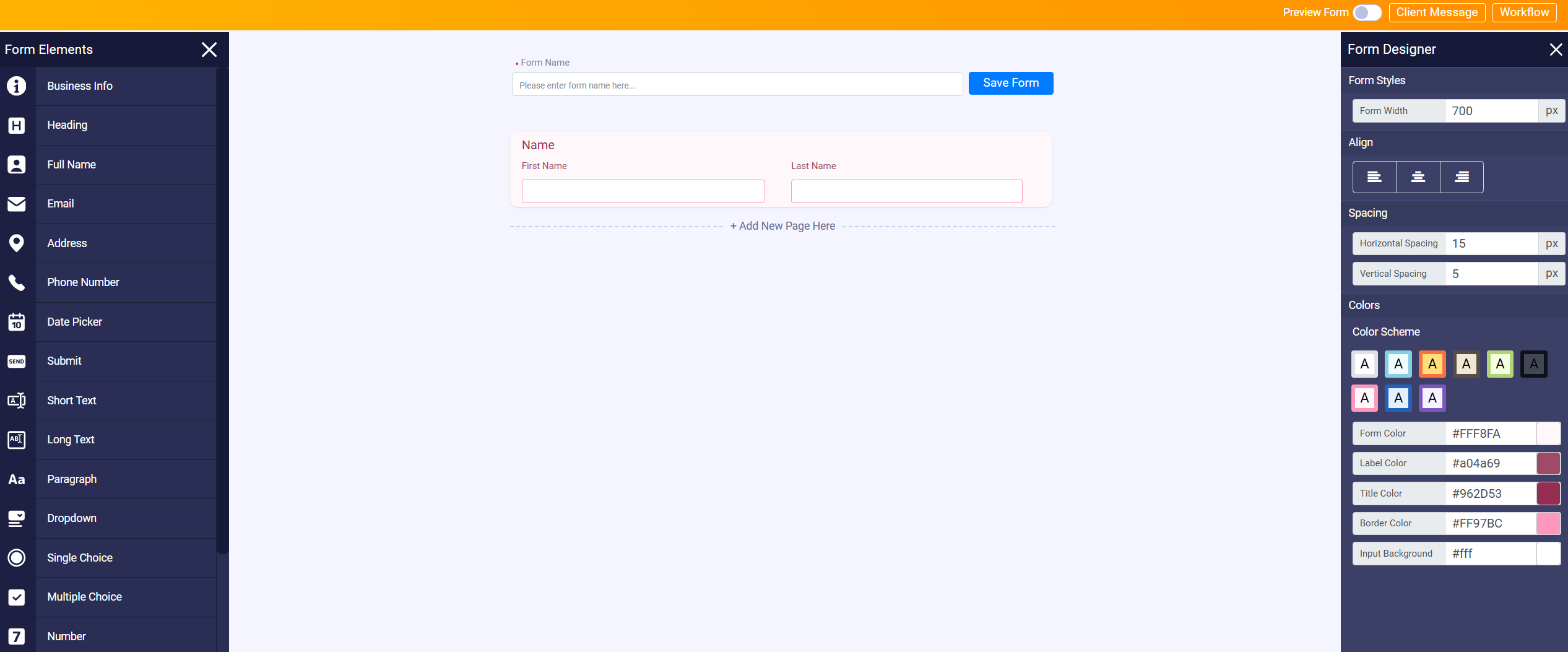
As you can see, you can change the size and the background color of your intake form.
There are color combinations suggested, but you can change them by clicking on the color you want.

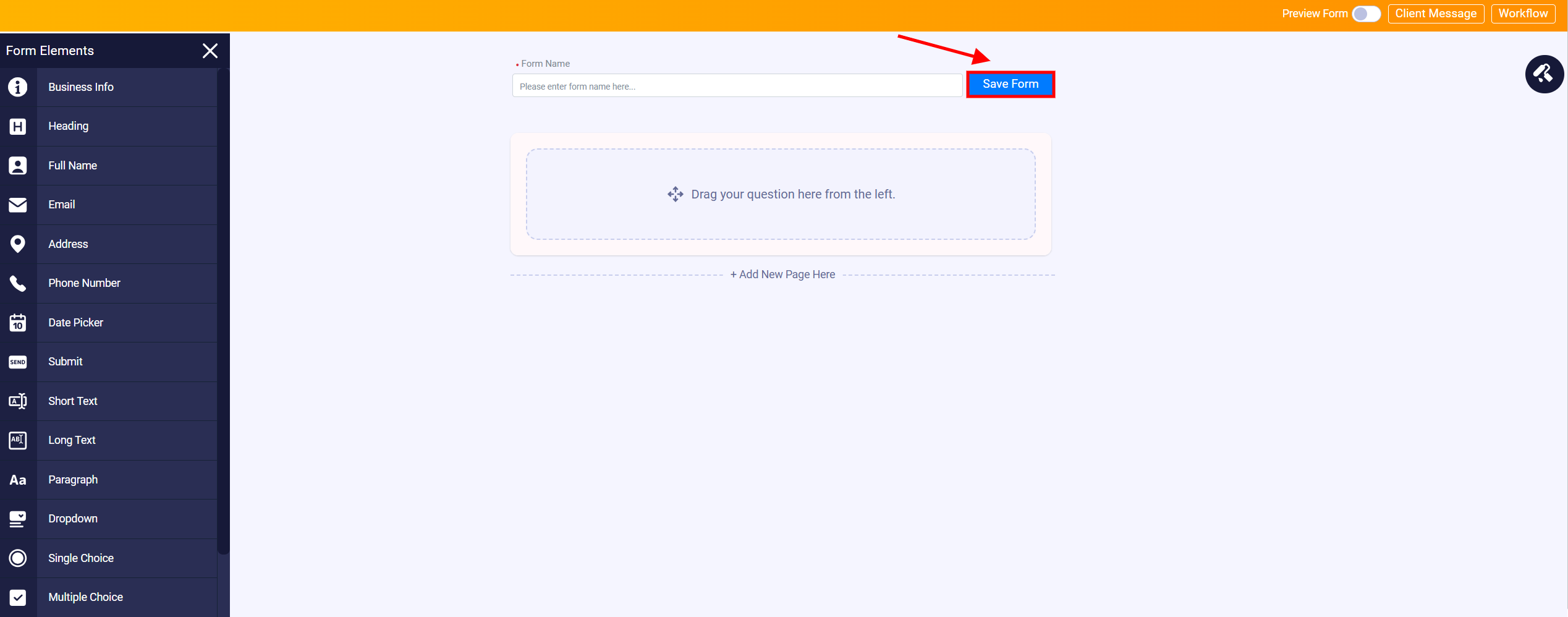
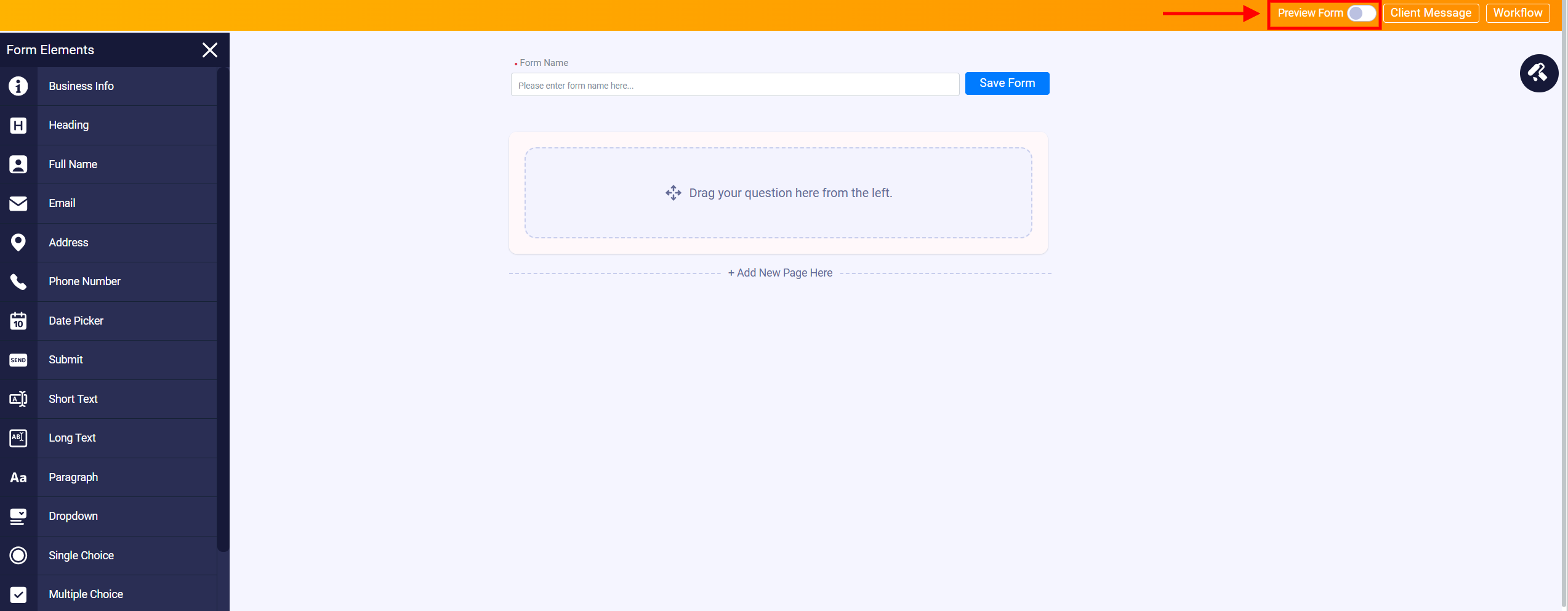
In the upper right corner of your screen, you’ll find the Preview Form button.

This button allows you to see a live version of your form on any device, so you can make sure that the form looks well-designed and functions correctly on different screen sizes and devices.
After completing the intake form, make sure to click “Save.”