Matters Custom Fields
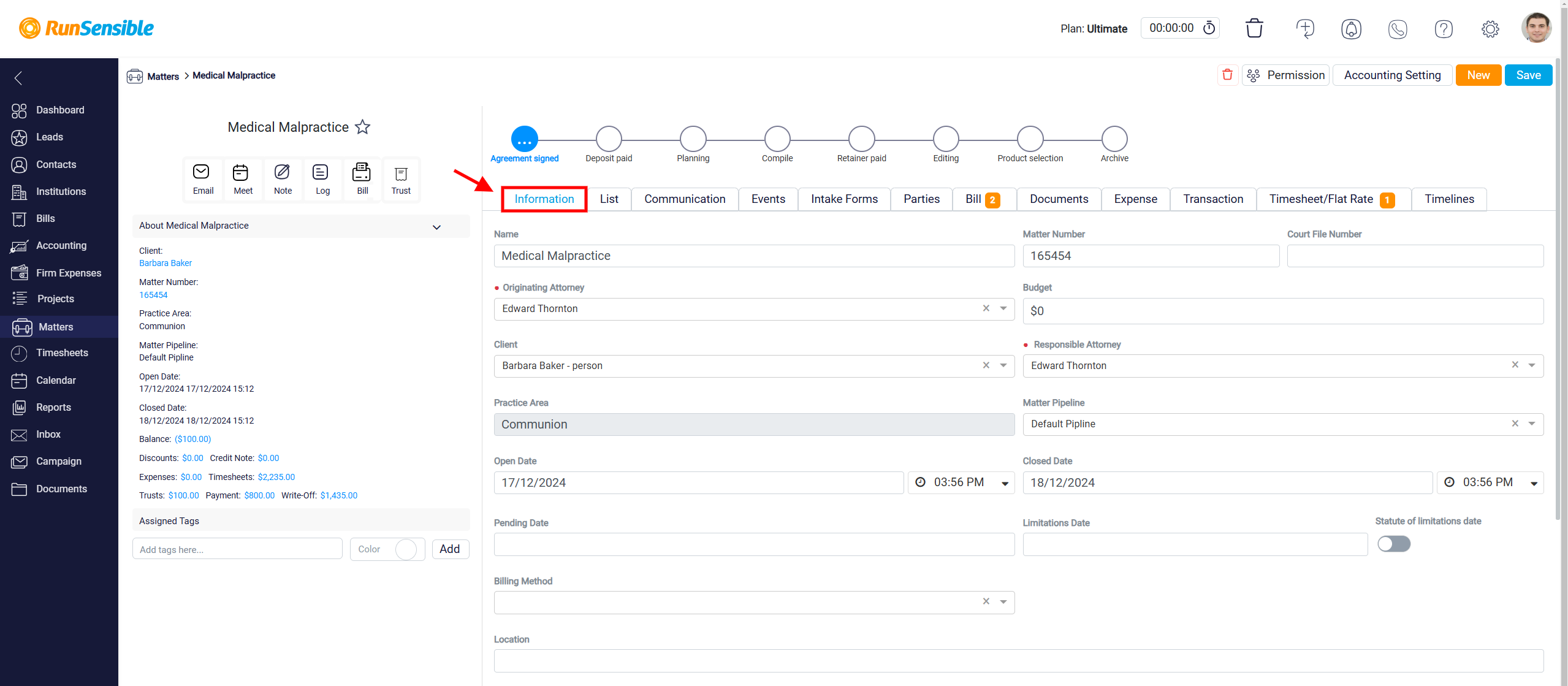
In RunSensible, you’ll find a dedicated panel for all your entities, whether they are leads, contacts, institutions, or matters. Inside these panels, there’s an Information Tab featuring specific fields. These fields are where you input the necessary information when creating these entities or add some further information after creating them. Customize these fields, aligning the Information Tab with your firm’s needs. This adaptability empowers you to efficiently capture and manage all relevant details about each entity within this tab.

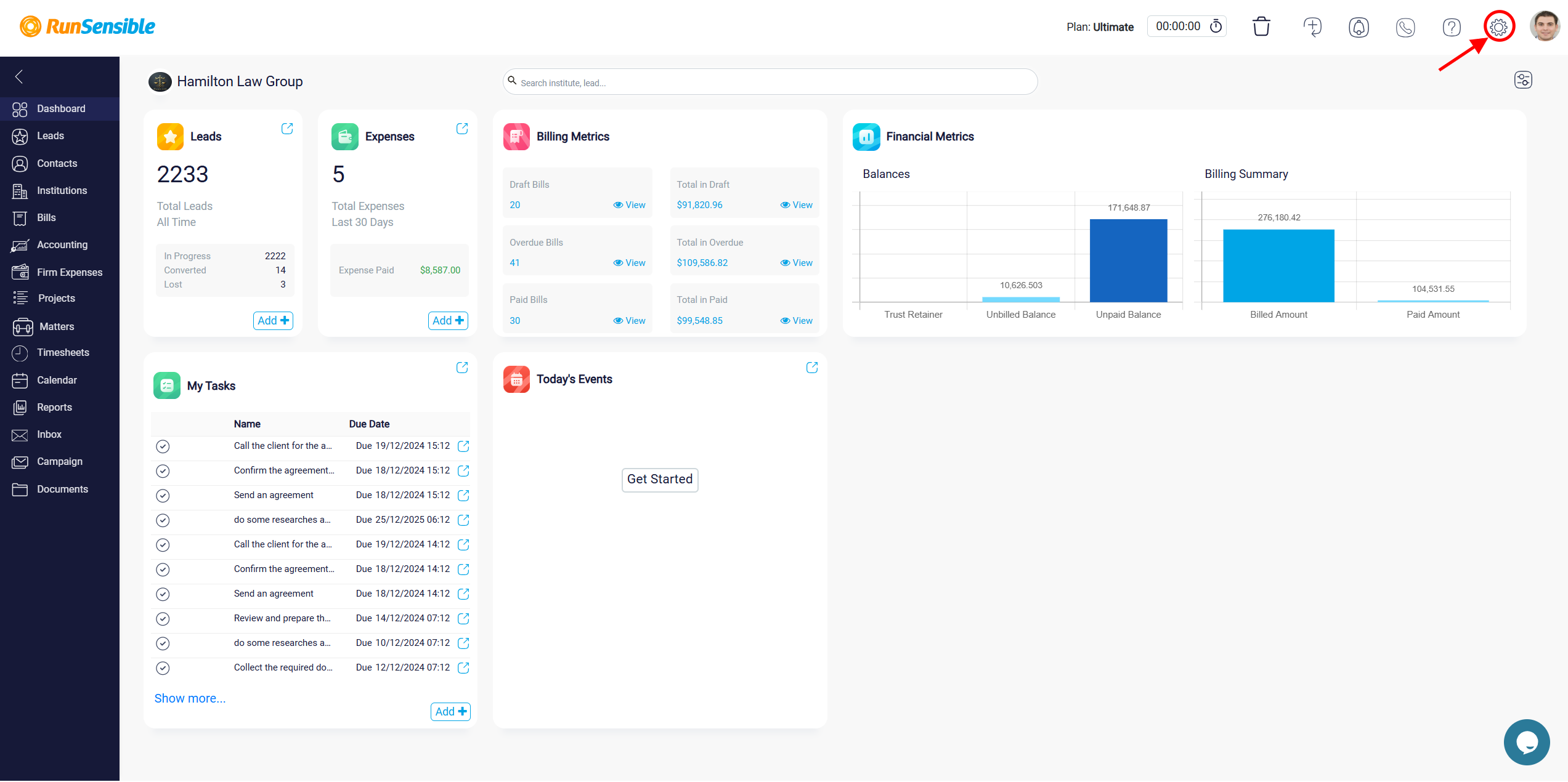
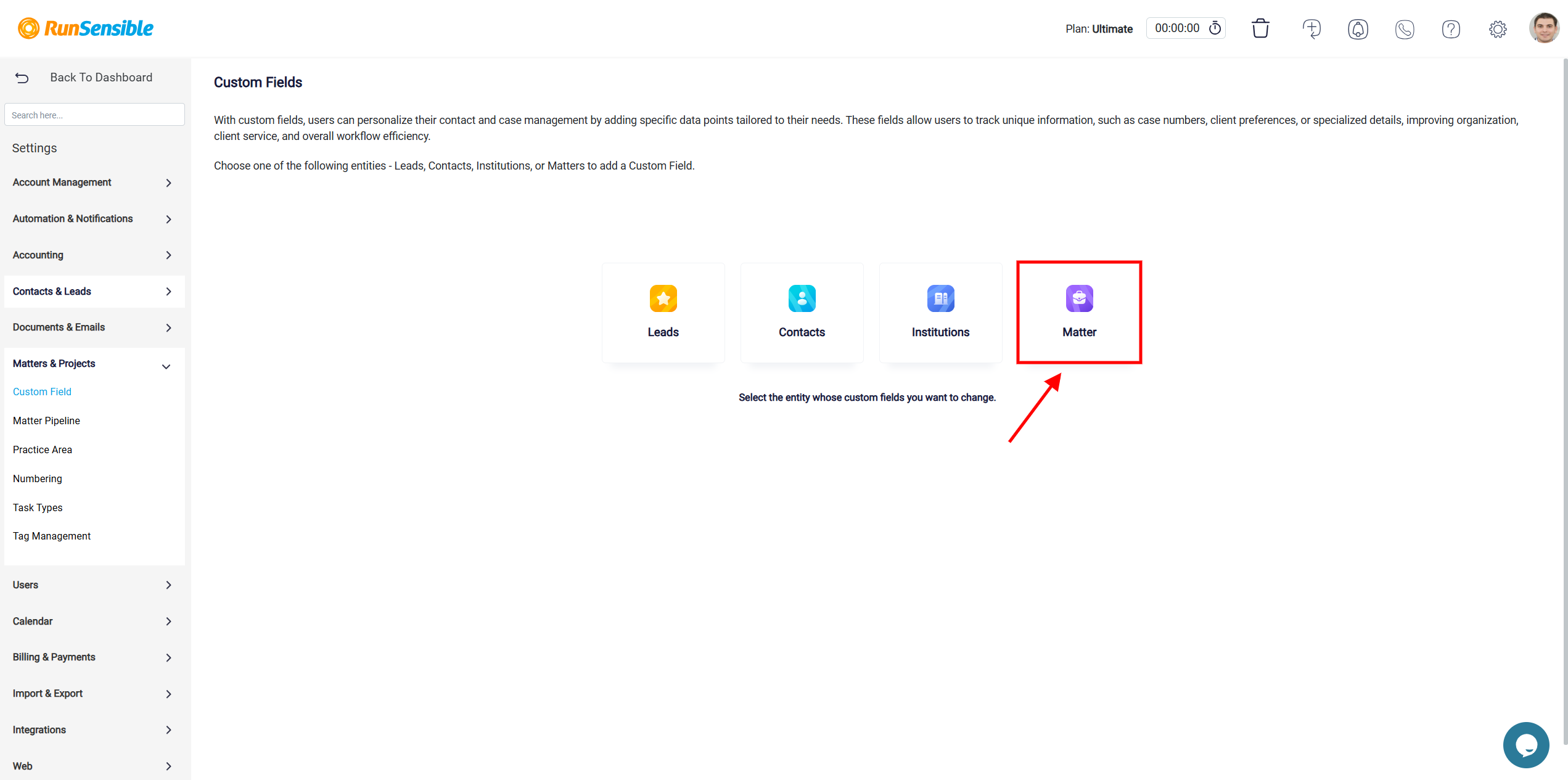
To modify your custom fields, go to the top-right corner of your screen and click on Settings.

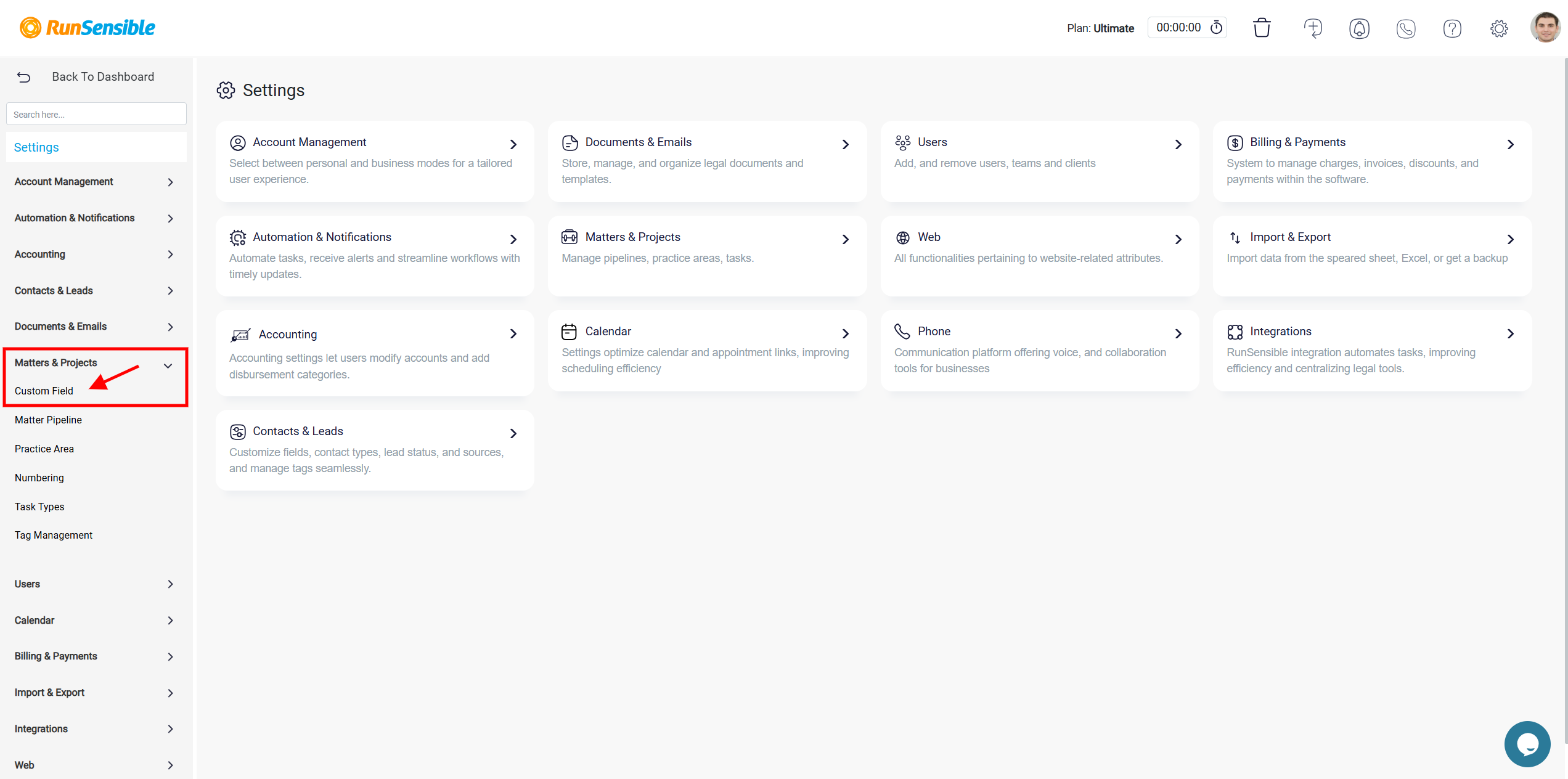
From there, select Matters & Projects, and then click on Custom Fields.

Once you are there, select Matter to change its custom fields.

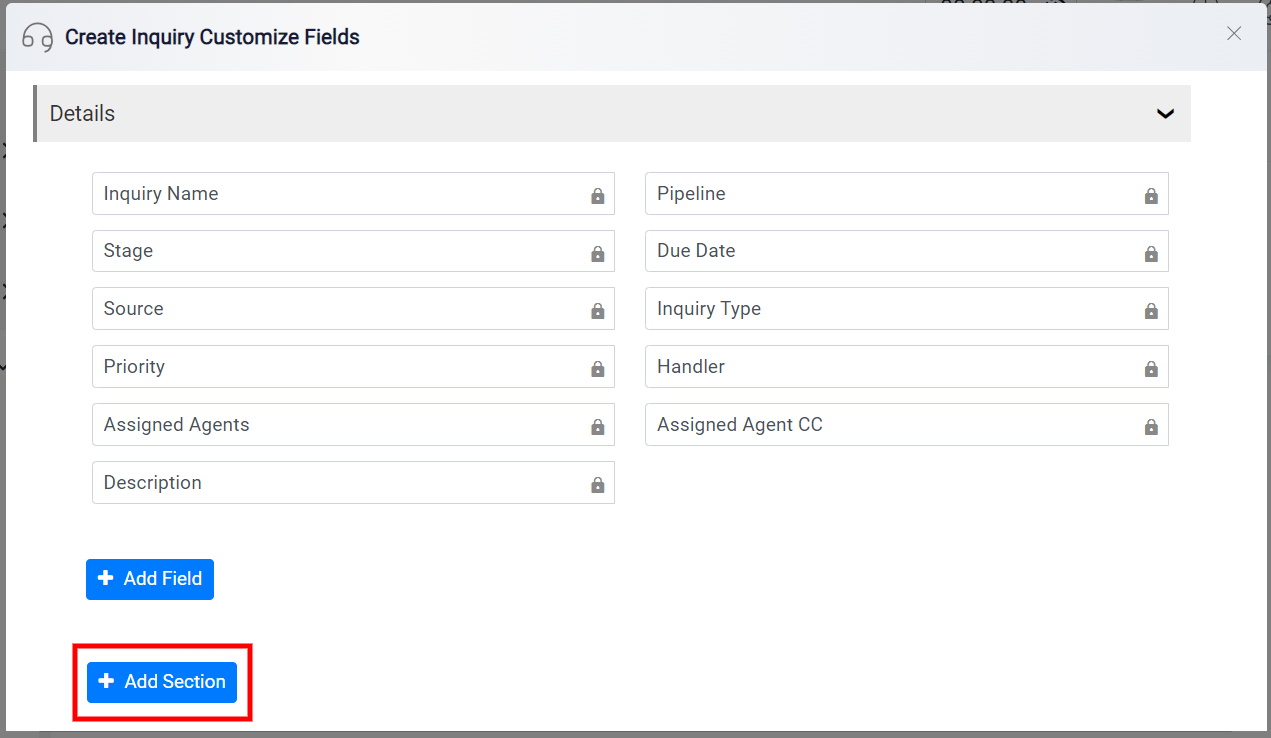
Entities come with predefined essential information sections and fixed custom fields that cannot be modified. However, you can include as many additional information sections and custom fields as you need within each section.
To create a new section in the information tab, click the Add Section button at the bottom of the custom field panel for your chosen entity.

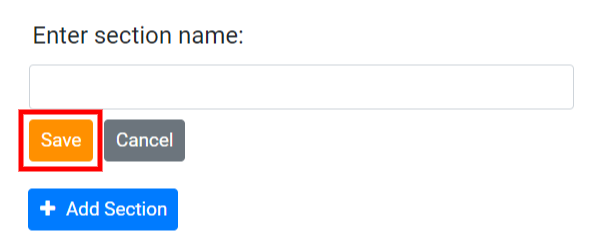
When the input box appears, give the section a name, and click Save. Your new section will be saved in the entity’s information tab.

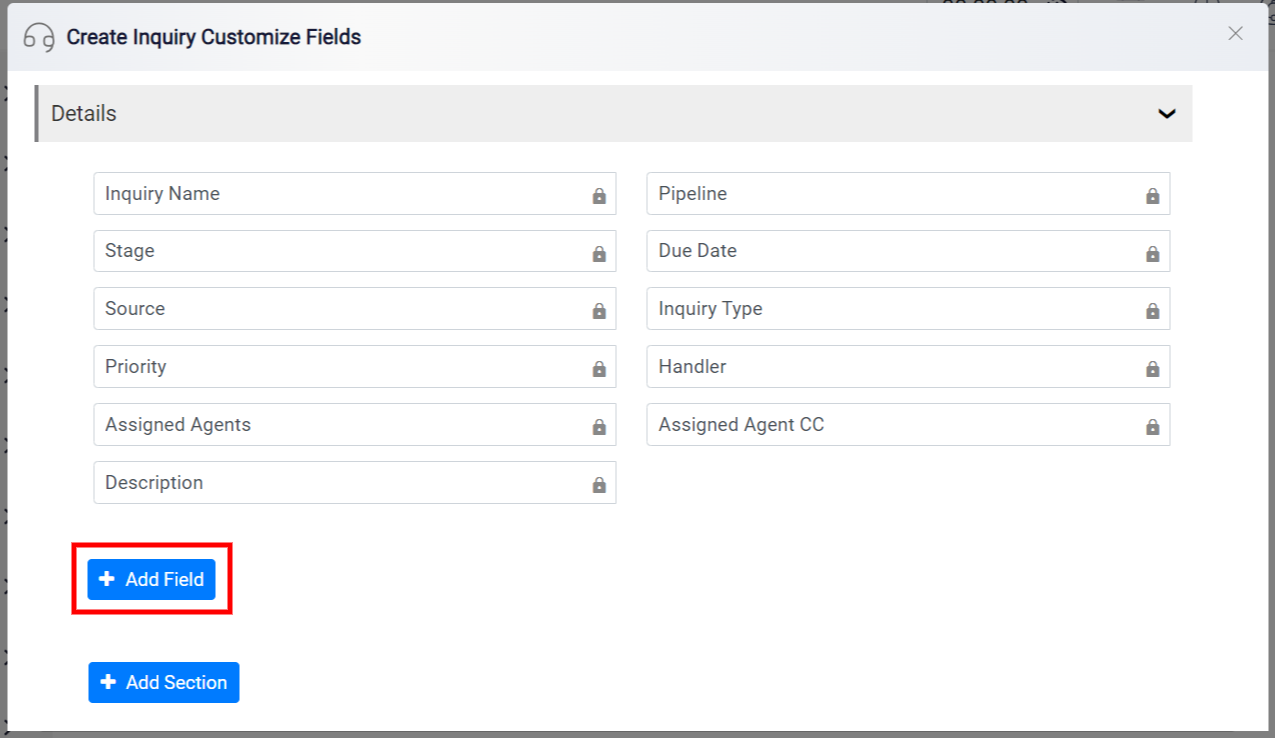
To add a new field to a section, first, select the section where you want to place the field. Then, click the Add Field button located at the bottom of the section you’ve chosen.

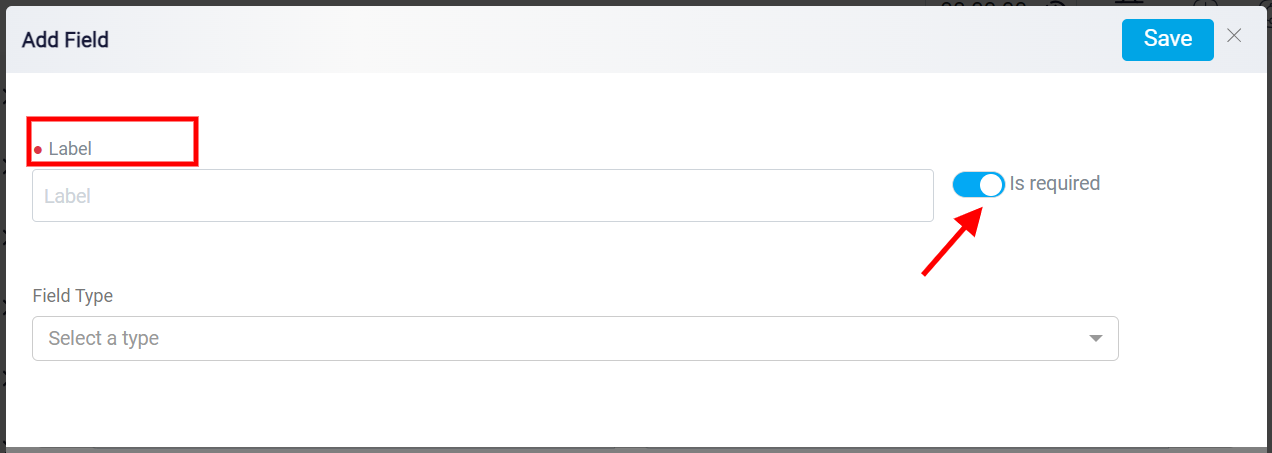
To create a new field, start by specifying the type of information that this field will hold in the Label Box provided. If you want to make this field mandatory for anyone creating a new entity of this kind, click the button on the right side of the box labelled Required.

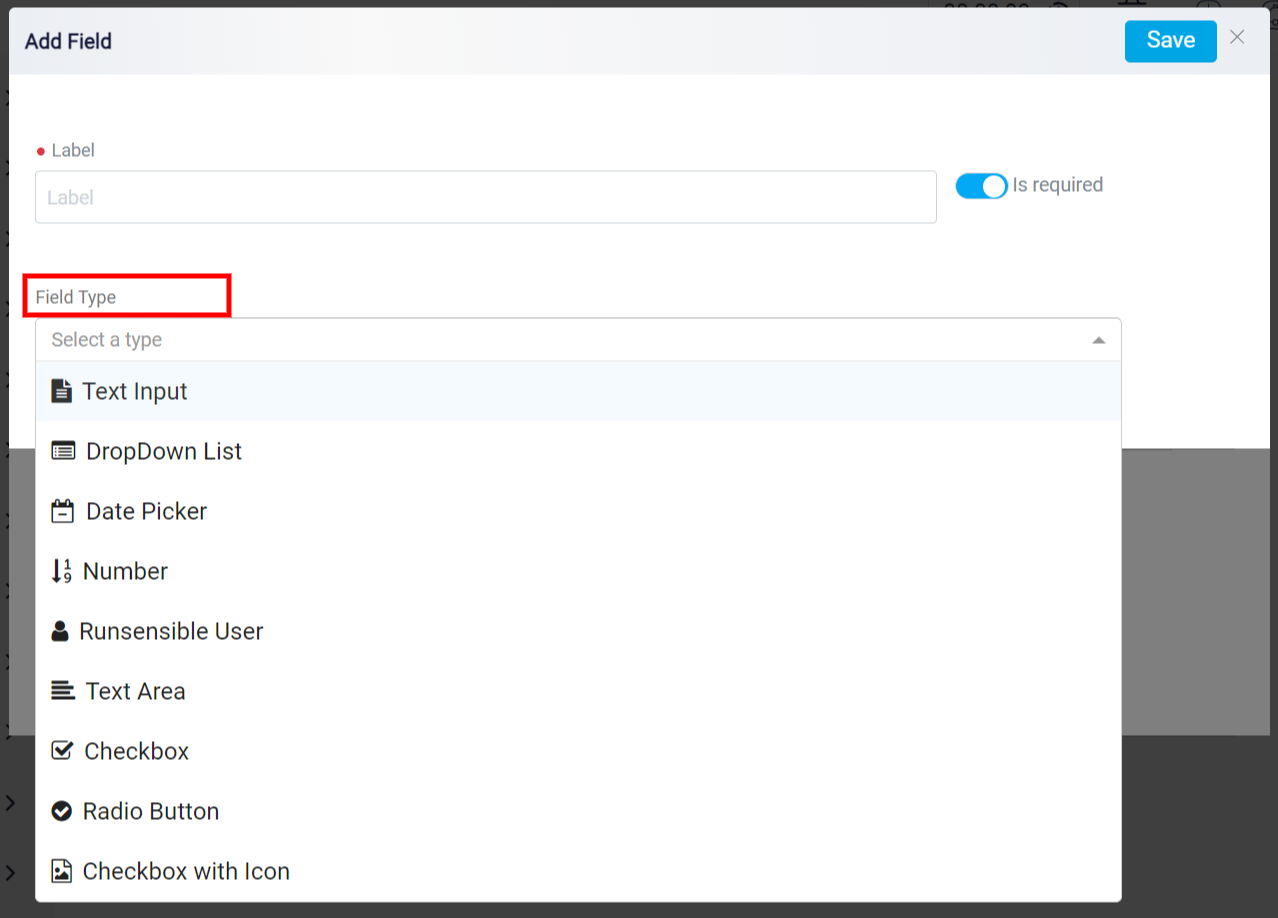
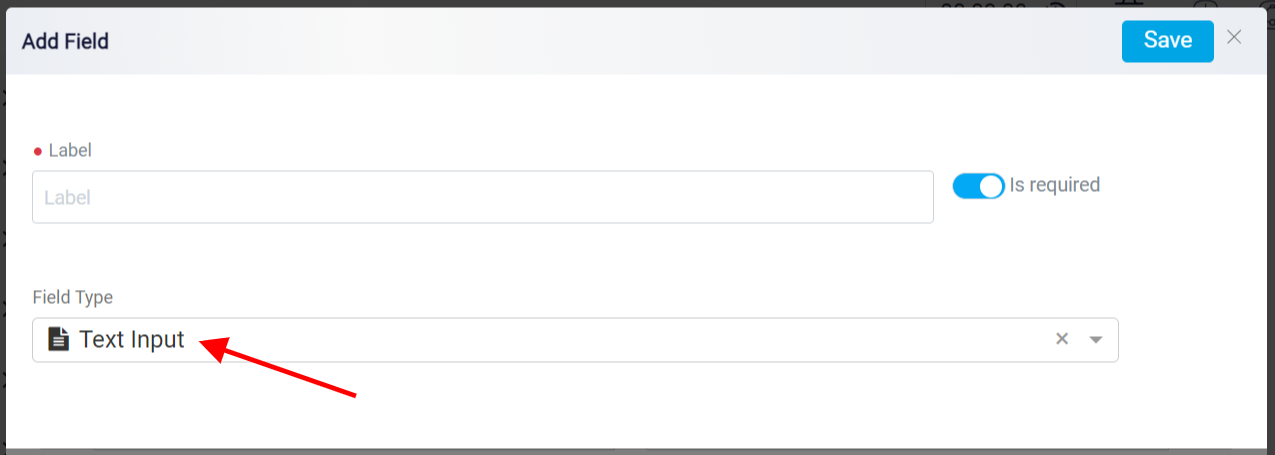
To view the various field options available, click on the Field Type drop-down menu. This will show you a list of different field choices that you can use.

Here are all the options you have:
Text Input: Allows the user to enter freeform text, such as names, addresses, or short responses. It is useful for single-line text entries.
Dropdown List: Provides a list of predefined options for the user to select from. This field is particularly useful for cases where consistency is critical, such as selecting a state, category, or other predefined criteria, making data entry more efficient and reliable.
Date Picker: Allows users to select a specific date from a calendar interface. It is ideal for fields like appointment dates or deadlines.
Number: Choose this field when you require quantitative data, such as age, price, quantity, or any other numeric value. Users can input numbers into this field, making it suitable for collecting numerical information.

RunSensible User: Choose this option for the field if you want to link the information with one of your employees who has a RunSensible account.

Text: Select the ‘Text’ field when you need users to provide descriptive or textual information. This is ideal for capturing information like names, addresses, comments, or non-numeric data. Users can enter text or sentences in this field, making it versatile for various types of textual information.

Radio Button, Checkbox, Checkbox with Icon:
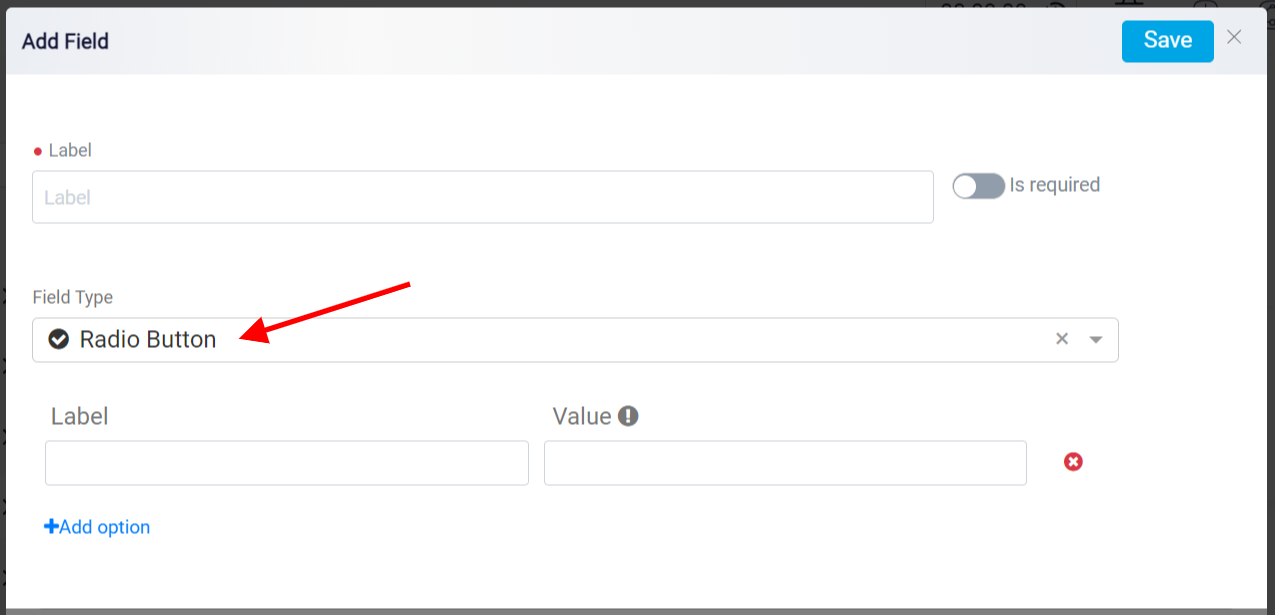
To make a single choice in your information tab, choose the Radio Button from the Field Type drop-down menu.

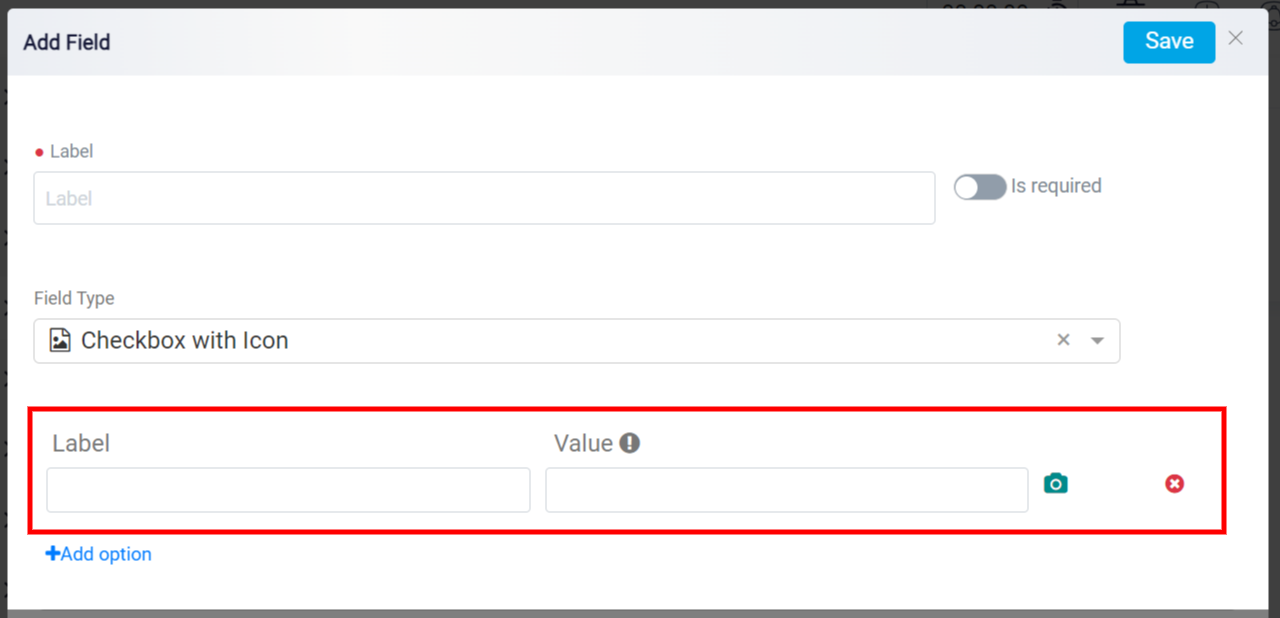
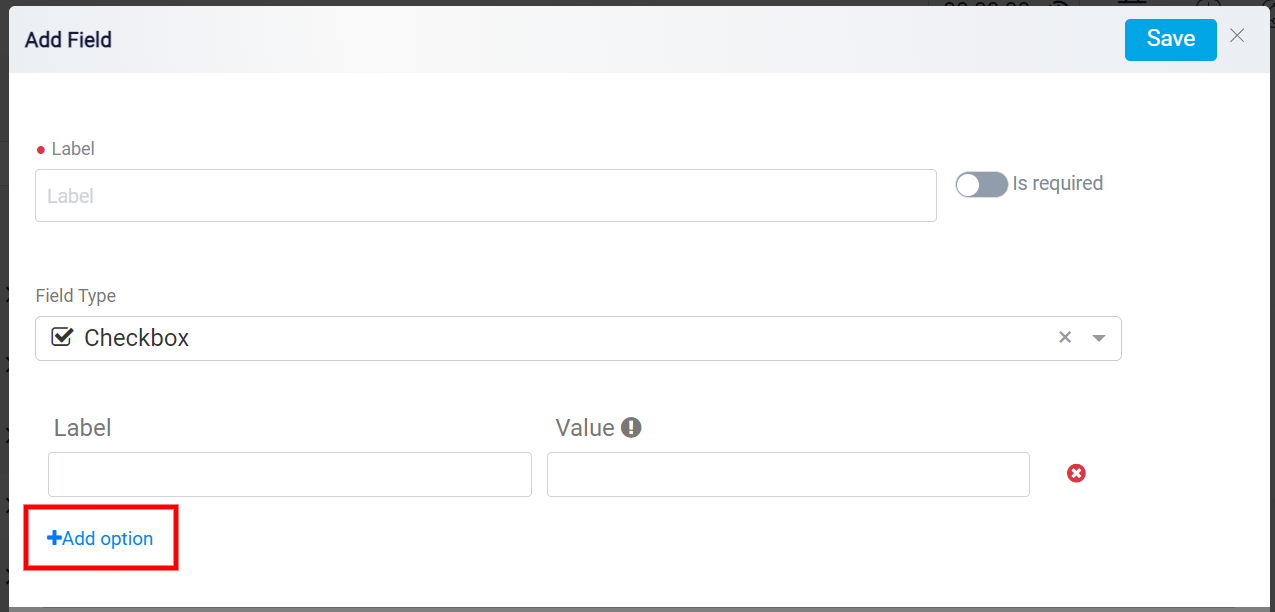
To make multiple selections from a list, choose the Checkbox. If you prefer to add distinct icons to each option in the checkbox list, opt for the Checkbox with Icon. This allows you to customize and visually differentiate each choice within the list by assigning unique icons.
![]()
The customization process for these three options is almost identical, so we can explain it together.
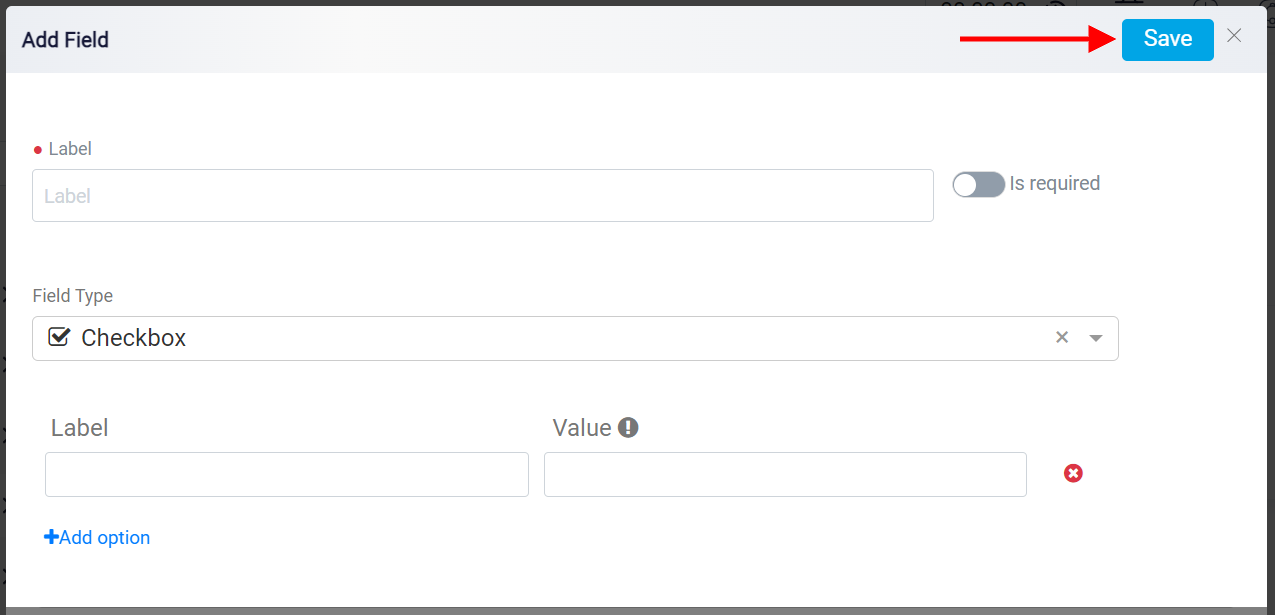
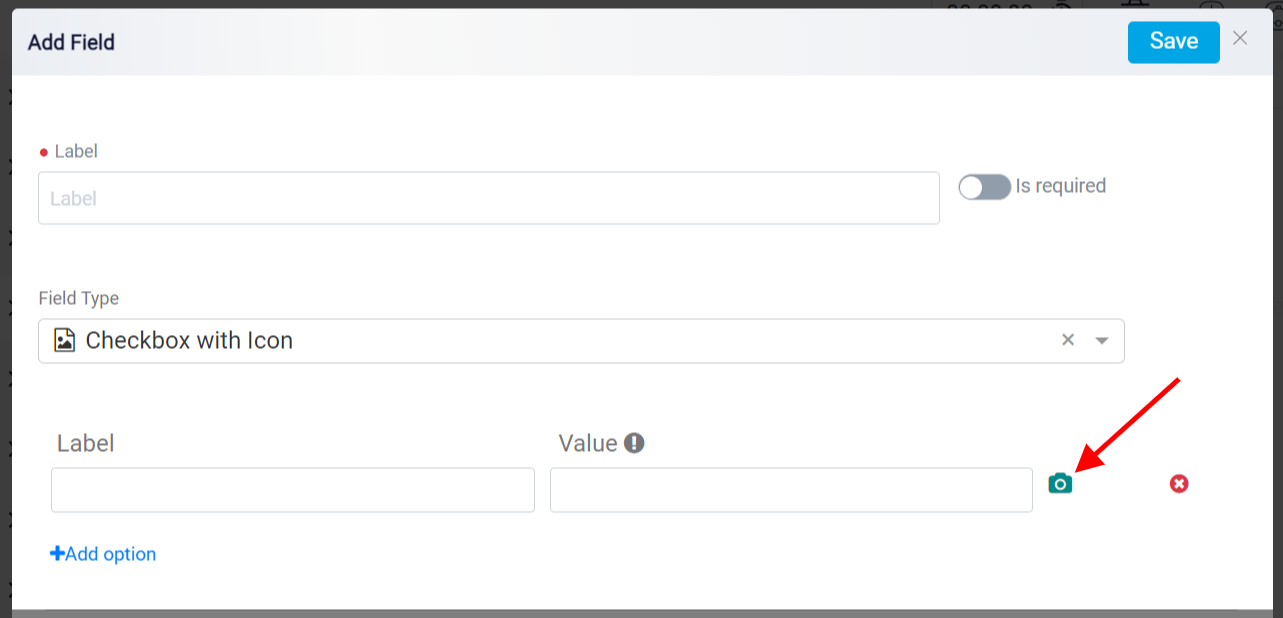
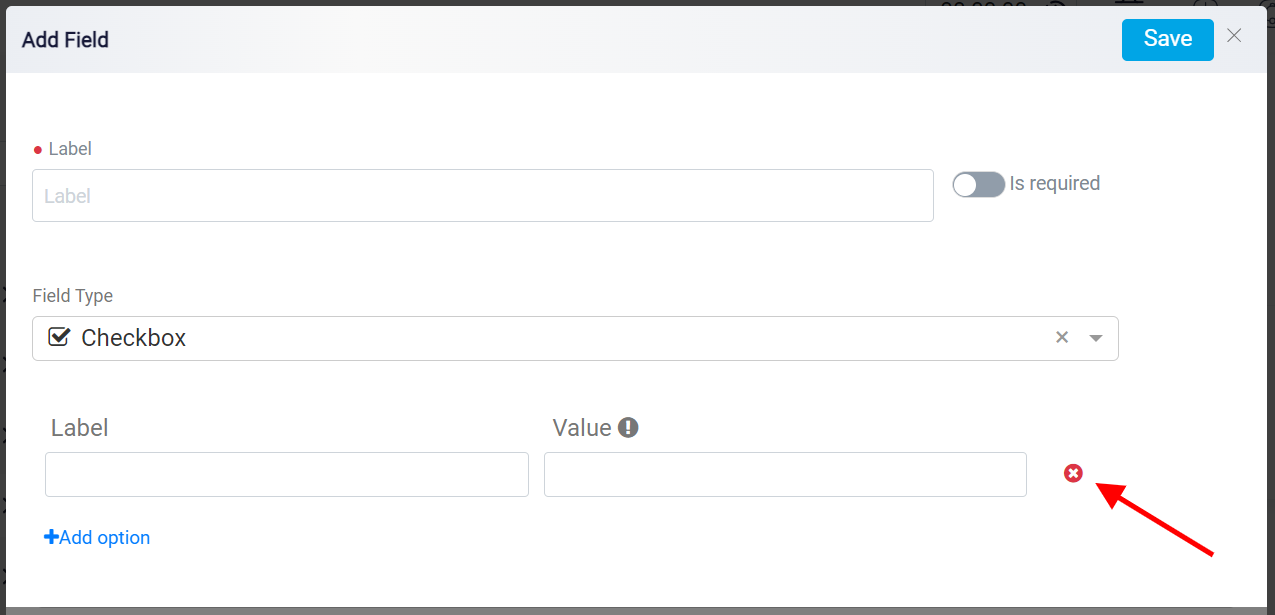
After selecting one of the aforementioned options like Dropdown List, Checkbox, Radio Button, and Checkbox with Icon, a panel will appear at the bottom of your screen. This panel includes a Label box and a Value box.

In the Label box, type in the name of the option you wish to include in your list. Once you’ve entered the name, press the Tab key on your keyboard. This action triggers the system to automatically fill the Value box with the accurate information related to the name you provided.
If you want to add more than one option to your list, just click the Add Option button.

When selecting the Checkbox with an Icon, click on the Camera button positioned on the right side of the value box to add the appropriate icon to the selected option. 
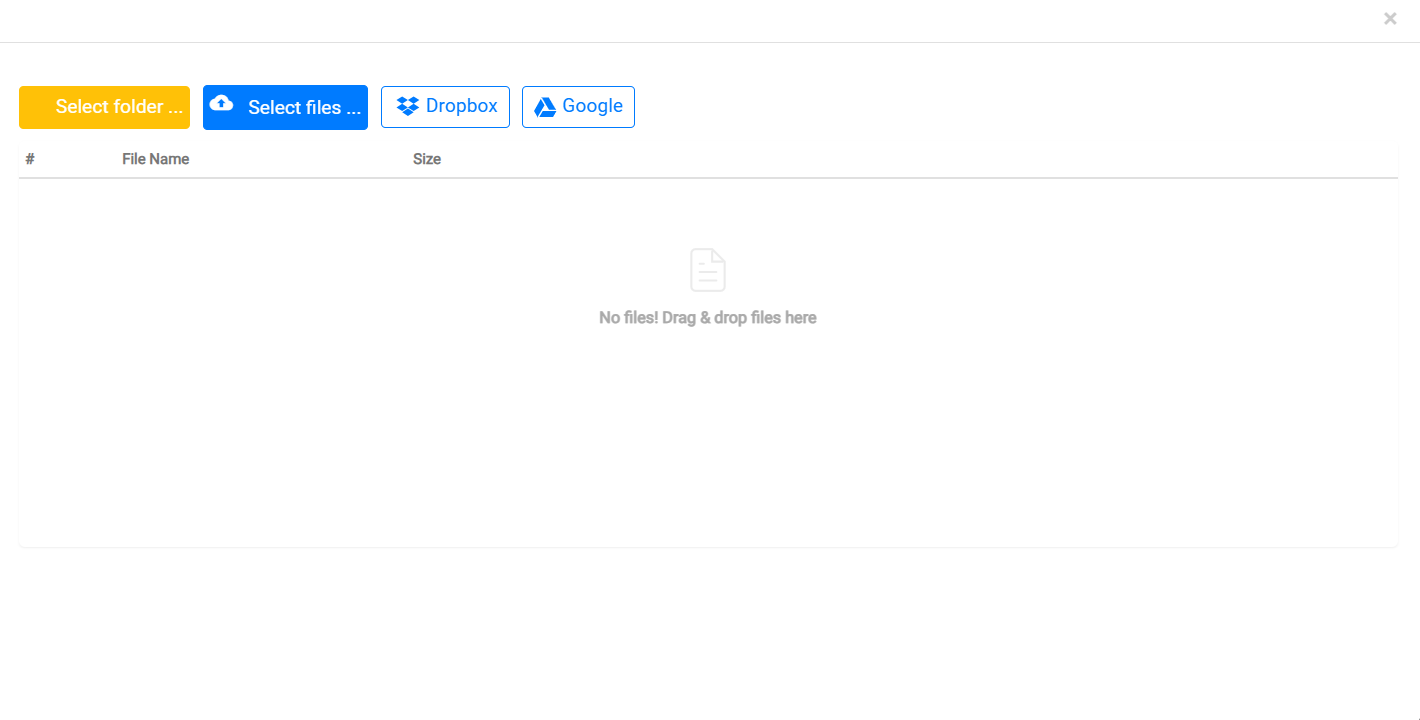
From here, choose the desired icon file on your device, and it will be seamlessly uploaded and attached to the option.

Please keep in mind that it’s important to avoid leaving any of the specified boxes empty when creating your list. If you find yourself with an excess of options without content, you can easily manage this by clicking on the Remove button next to the respective options. However, note that the system may only allow you to save your changes if there are no empty options in your list.

The same rule applies when adding icons. If you’ve chosen the Checkbox with Icon, every option in your list must have a corresponding icon. To successfully save your changes, ensure that each option is paired with an uploaded icon.
After making your desired changes, click the Save button to save all the modifications.